Halaman ini menjelaskan tentang penyesuaian untuk halaman Shop Page.
Setelan pada bagian ini hanya diterapkan pada halaman Shop Page saja !
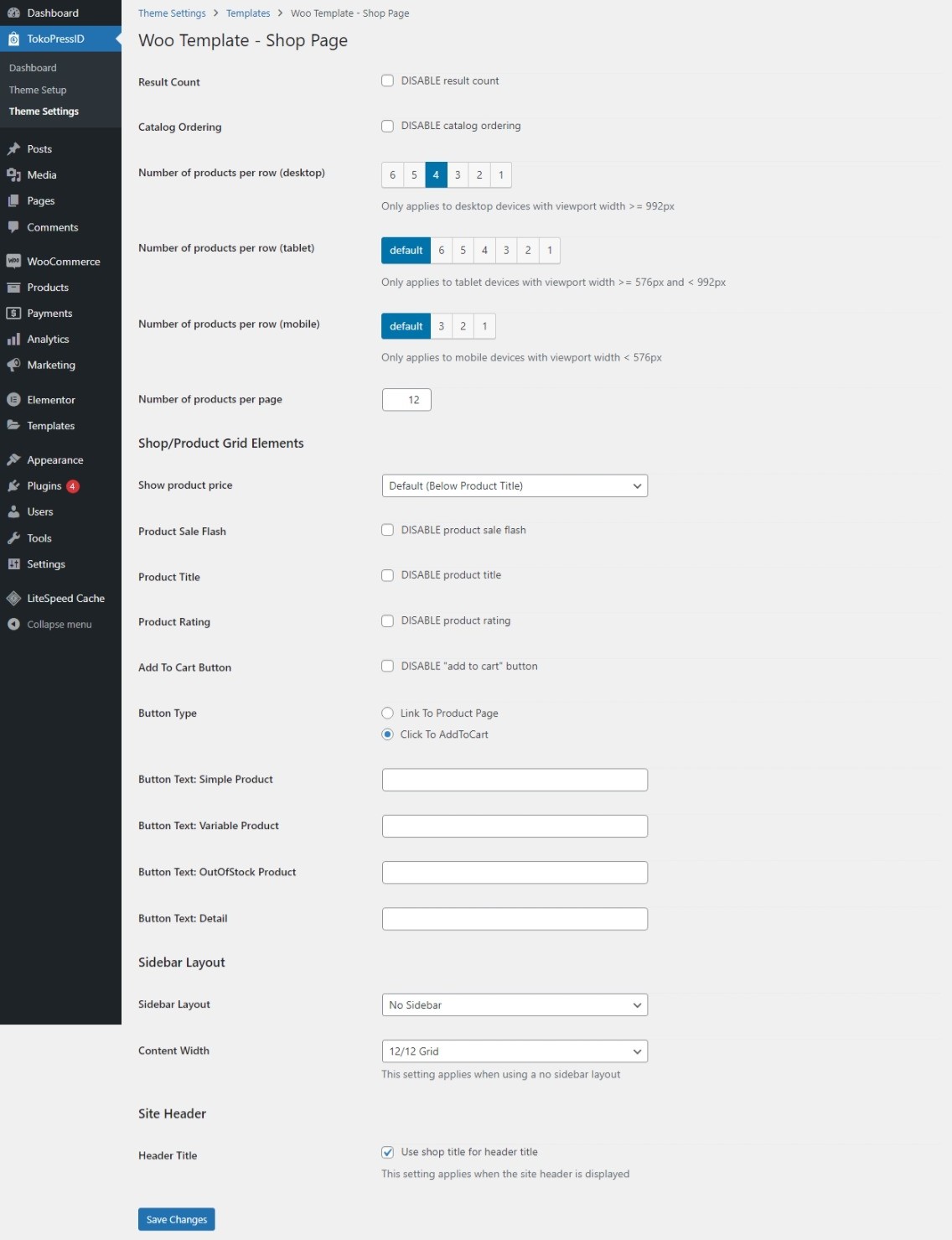
Masuk ke dalam WordPress Dashboard > Theme Settings > Templates > Woo Template – Shop Page

Ada beberapa fitur yang dapat digunakan untuk menyesuaikan bagian Shop Page ini :
- DISABLE result count
Sembunyikan informasi jumlah produk. - DISABLE catalog ordering
Sembunyikan pilihan filter produk. - Number of products per row (desktop)
Digunakan untuk mengatur Jumlah kolom produk yang akan ditampilkan di desktop. - Number of products per row (tablet)
Digunakan untuk mengatur Jumlah kolom produk yang akan ditampilkan di tablet. - Number of products per row (mobile)
Digunakan untuk mengatur Jumlah kolom produk yang akan ditampilkan di mobile. - Number of products per page
Digunakan untuk mengatur jumlah produk yang akan di tampilkan setiap halamannya. - Show product price
Digunakan untuk mengatur letak posisi harga produk. - DISABLE product sale flash
Sembunyikan produk sale flash badge. - DISABLE product title
Sembunyikan judul produk. - DISABLE product rating
Sembunyikan rating produk. - DISABLE “add to cart” button
Sembunyikan Add to Cart button. - Button Type
Untuk merubah tipe button ketika di klik, Link To Product Page atau Click To AddToCart. - Button Text: Simple Product
Ganti text pada Add to Cart button untuk jenis produk simple. - Button Text: Variable Product
Ganti text pada Add to Cart button untuk jenis produk variasi. - Button Text: OutOfStock Product
Ganti text pada Add to Cart button saat stok produk telah habis. - Button Text: Detail
Ganti text pada Detail buttonl. - Sidebar Layout
Digunakan untuk menyesuaikan sidebar, ada 3 pilihan:
> Right Sidebar : posisi sidebar ada di sebelah kanan kontent
> Left Sidebar : posisi sidebar ada disebelah kiri konten
> No Sidebar : sidebar tidak ditampilkan - Content Width
Untuk merubah lebar content pada shop page. - Use shop title for header title
Untuk menjadikan judul halaman di section Site Header.
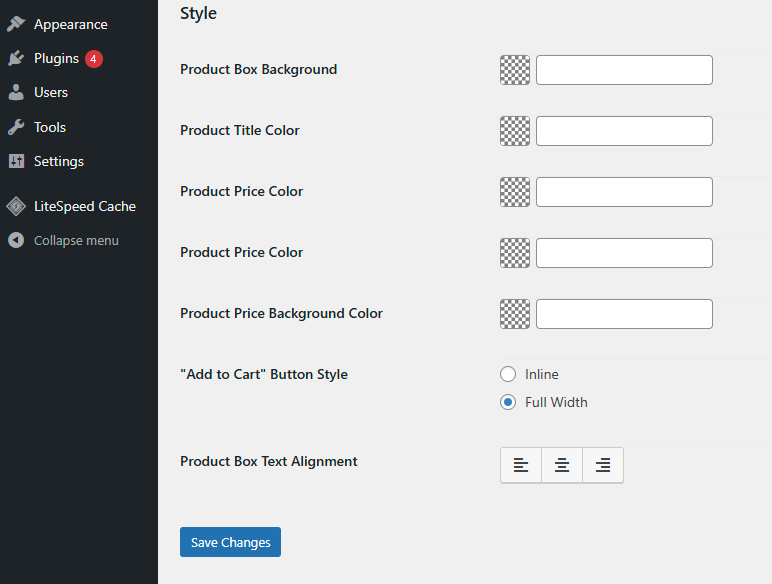
Ada juga fitur “Style” yang dapat digunakan untuk menyesuaikan pada Shop Page :

- Product Box Background
Untuk merubah warna background pada box produk. - Product Title Color
Untuk merubah warna judul produk. - Product Price Color
Untuk merubah warna harga produk. - Product Price Background Color
Untuk merubah warna background pada harga produk. - “Add to Cart” Button Style
Untuk merubah style button menjadi Inline atau Full Width. - Product Box Text Alignment
Untuk merubah posisi judul dan harga produk.
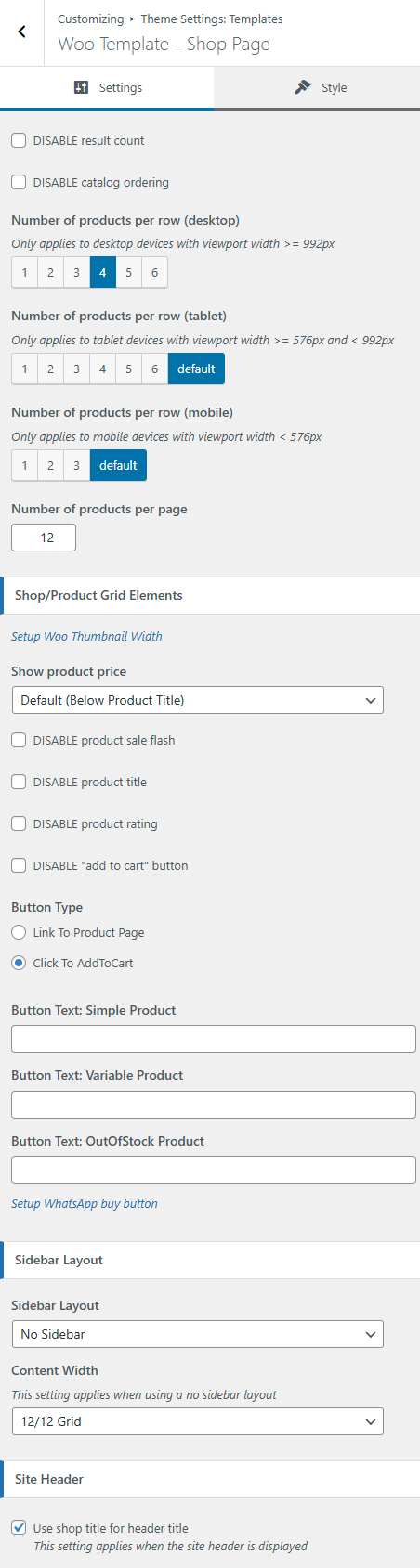
Pengaturan Template – Shop Page tersebut juga dapat dilakukan melalui Appearance > Customize > Theme Settings: Templates > Template – Shop Page

Siap mengoptimalkan toko onlinemu ?
Upgrade tampilannya dengan Laris Manis , Laris Gram , Adora , Saliva dan Miliki sekarang juga.



