Mengganti tampilan opsi variasi menggunakan plugin “WooCommerce Variation Swatch”.
-
Instalasi
Installasi WordPress Plugin bisa Anda lihat disini.
-
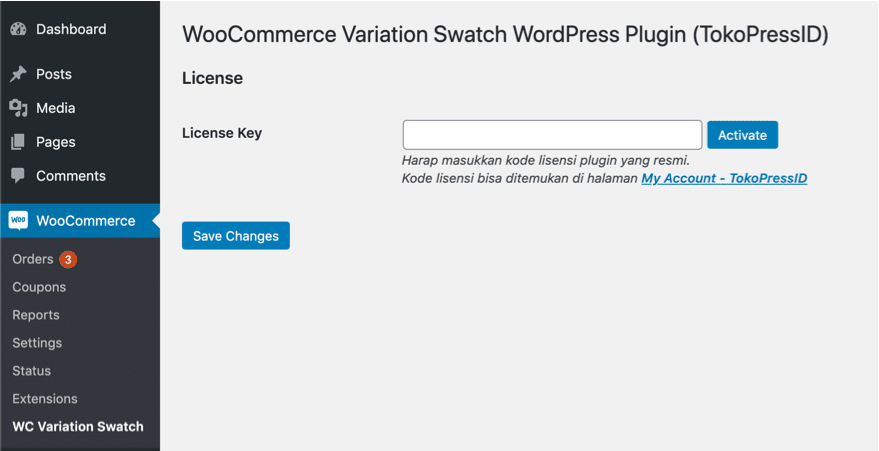
Lisensi
Untuk Aktivasi dapat di akses di WooCommerce > WC Variation Swatch dan sebelum Anda menggunakan plugin ini, Anda harus mempunyai kode lisensi untuk WooCommerce Variation Swatch.
Kode lisensi ini bisa didapat melalui pembelian plugin WooCommerce Variation Swatch WordPress Plugin di TokoPressID.
-
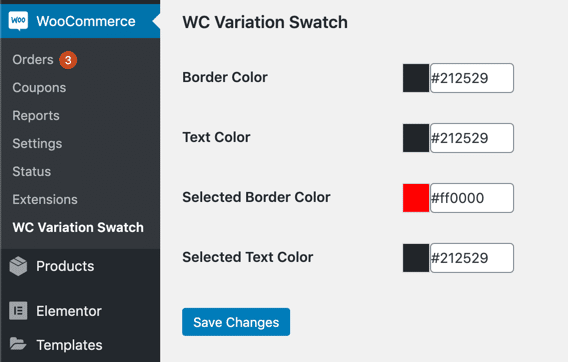
Pengaturan
Untuk Pengaturan dapat di akses di WooCommerce > WC Variation Swatch dan ada beberapa opsi pengaturan seperti :
– Border Color
Digunakan untuk mengganti warna border standard.
– Text Color
Digunakan untuk mengganti warna text.
– Selected Border Color
Digunakan untuk mengganti warna border opsi yang dipilih.
– Selected Text Color
Digunakan untuk mengganti warna text opsi yang dipilih. -
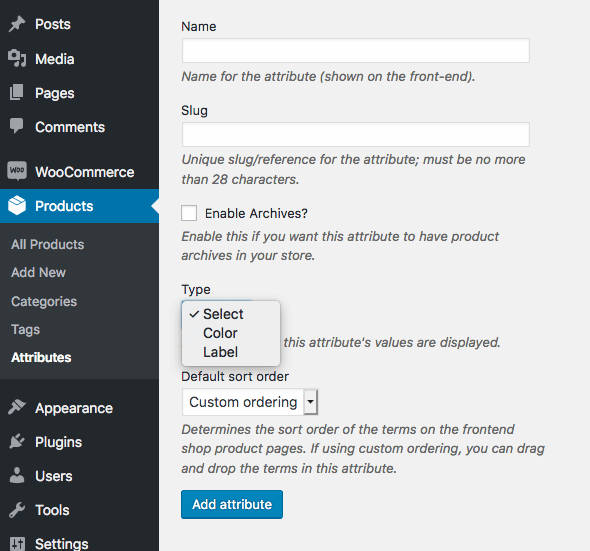
Membuat Attribute
Untuk Membuat attribute product bisa di Products > Attributes , di bagian Type, bisa memilih Select, Color ataupun Label.
-
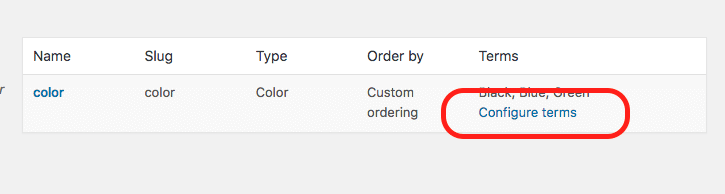
Membuat Terms Pada Attributes
Masih di menu Product > Attributes setelah membuat attributes bisa melanjutkan untuk membuat terms, dengan klik link / tombol “Configure Terms” seperti di bawah ini,
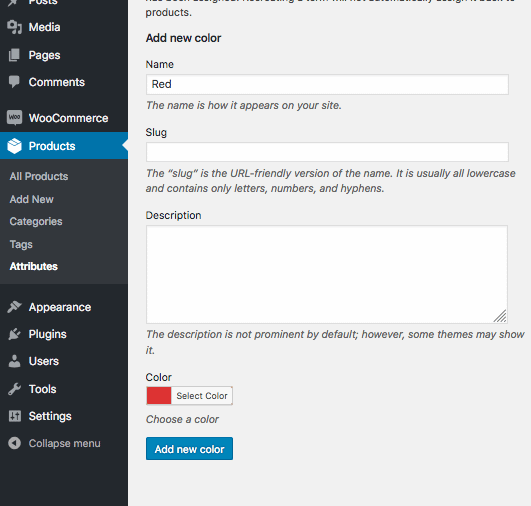
Lalu Tambahkan Attributes sesuai yang diinginkan sebagai contoh di type color,
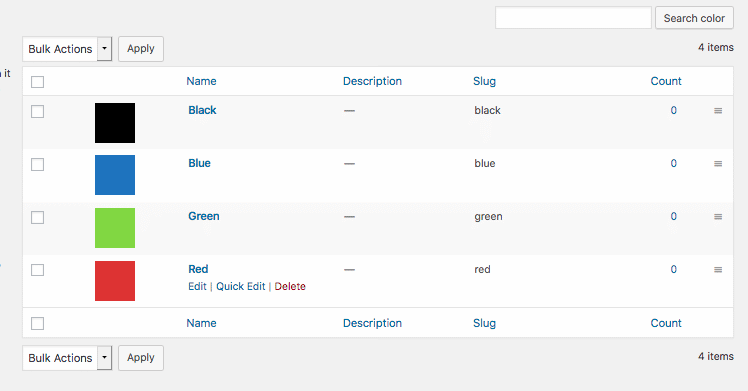
Sehingga setelah terkonfigurasi hasilnya akan seperti ini :
-
Membuat Produk Baru
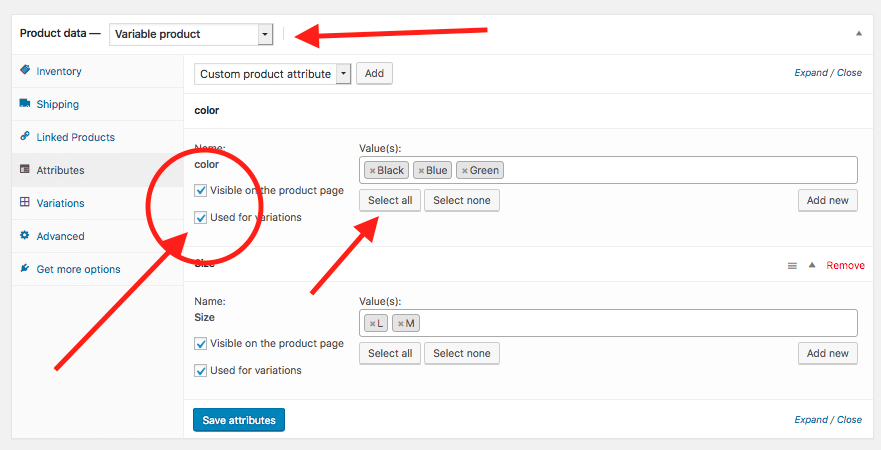
Pastikan Memilih Product data “Variable Product” setelah itu masuk ke “Tab” attributes, pilih lalu klik “Used for Variations”. Setelah itu isi variation yang di butuhkan,
-
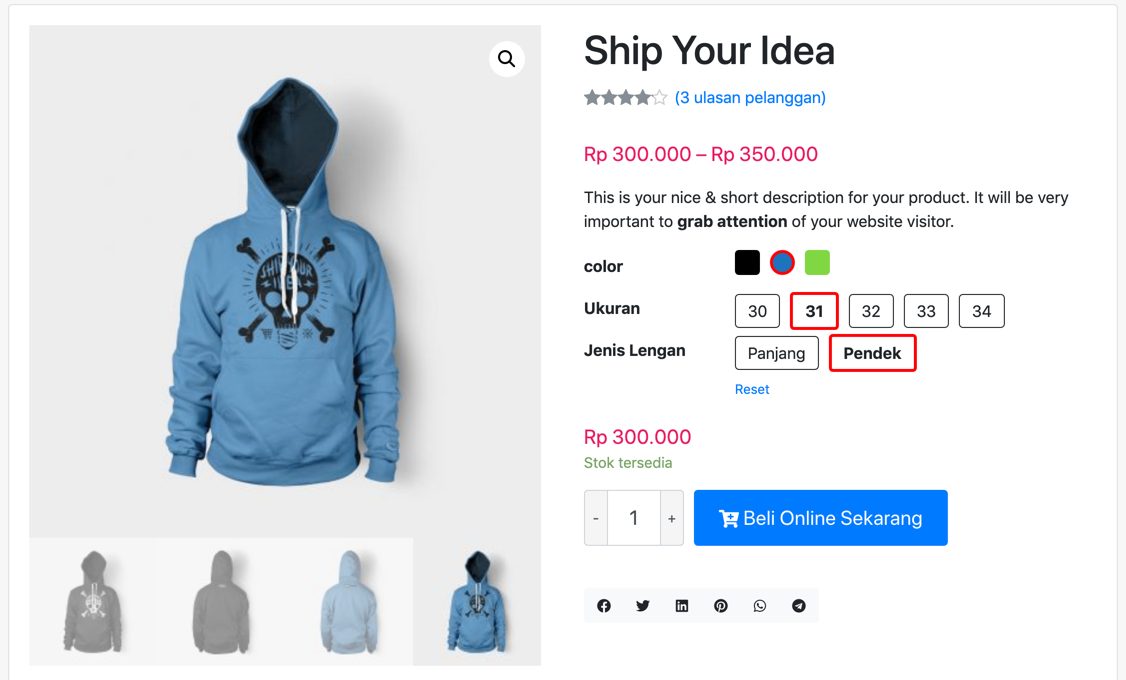
Tampilan di Single Product Page