Fitur ini menjelaskan tentang penyesuaian untuk Site Top Bar.
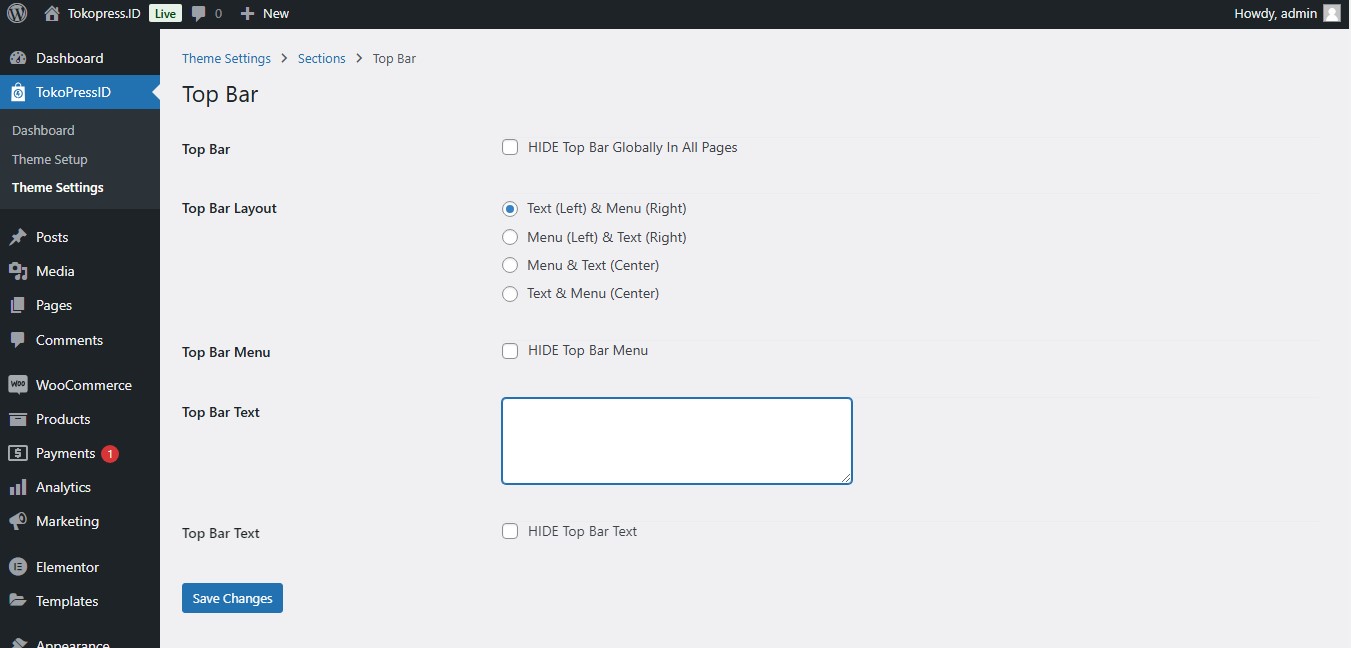
Untuk mengaturnya silahkan masuk ke WordPress Dashboard > TokoPressID > Theme Settings > Sections > Top Bar.

Beberapa pengaturan yang bisa digunakan untuk menyesuaikan Top Bar ini yaitu :
-
- Top Bar (HIDE Top Bar Globally In All Pages).
Digunakan untuk menyembunyikan atau me non-aktifkan Top Bar. - Top Bar Layout.
Ada empat pilihan kombinasi yang disediakan untuk mengatur Top Bar Layout yaitu:- Text (Left) & Menu (Right) – text di sebelah kiri dan menu navigasi di sebelah kanan.
- Menu (Left) & Text (Right) – menu navigasi di sebelah kiri dan text di sebelah kanan.
- Menu & Text (Center) – menu navigasi dan text berada di tengah.
- Text & Menu (Center) – text dan menu navigasi berada di tengah.
- Top Bar Menu (HIDE Top Bar Menu).
Digunakan untuk menyembunyikan atau me non-aktifkan menu navigasi. - Top Bar Text.
Digunakan untuk mengganti text informasi untuk site top bar, bisa menggunakan markup HTML. - Top Bar Text (HIDE Top Bar Text).
Digunakan untuk menyembunyikan atau me non-aktifkan text informasi.
- Top Bar (HIDE Top Bar Globally In All Pages).

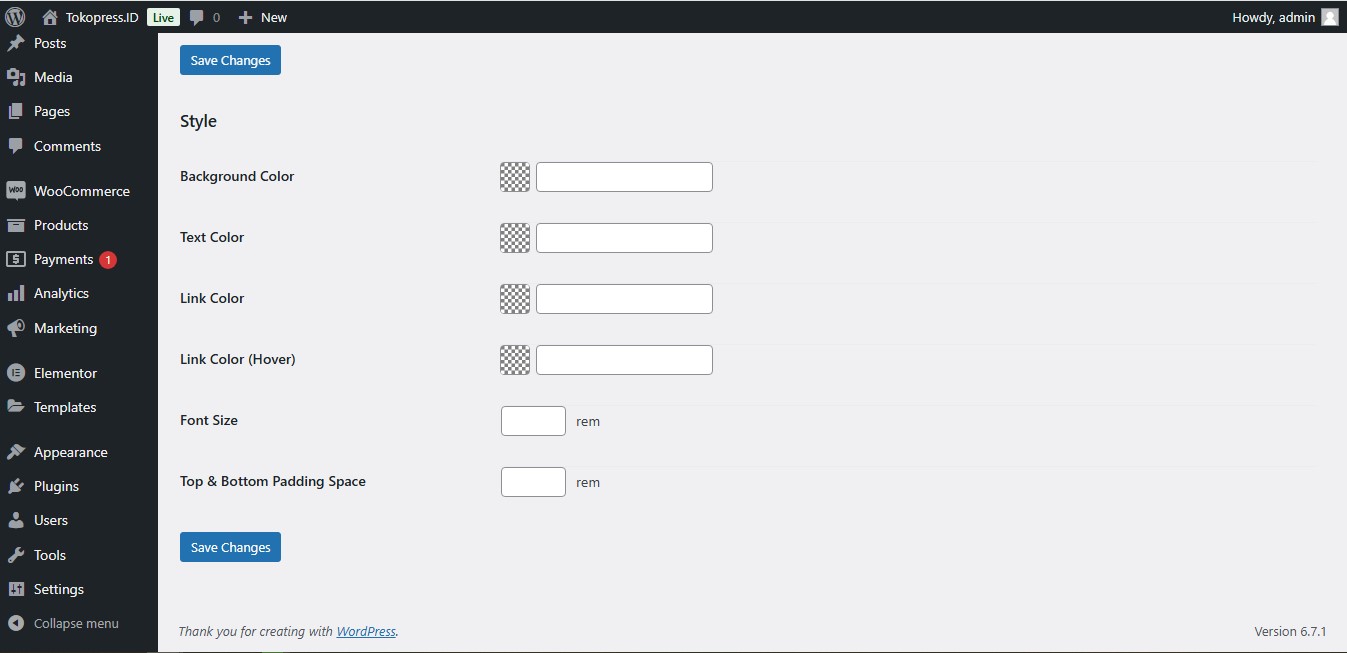
Selanjutnya pada bagian Style disediakan pengaturan warna dan ukuran font, serta padding space.
- Background Color
Digunakan untuk menyesuaikan warna latar belakang pada top bar. - Text Color
Digunakan untuk menyesuaikan warna huruf pada top bar. - Link Color
Digunakan untuk menyesuaikan warna tautan dan warna menu navigasi pada top bar. - Link Color (Hover)
Digunakan untuk menyesuakan waran tautan dan warna menu navigasi pada top bar ketika di sorot. - Font Size
Digunakan untuk menyesuaikan ukuran huruf pada top bar (satuan rem) - Top & Bottom Padding Space
Digunakan untuk menyesuaikan jarak bagian bawah top bar (satuan rem)
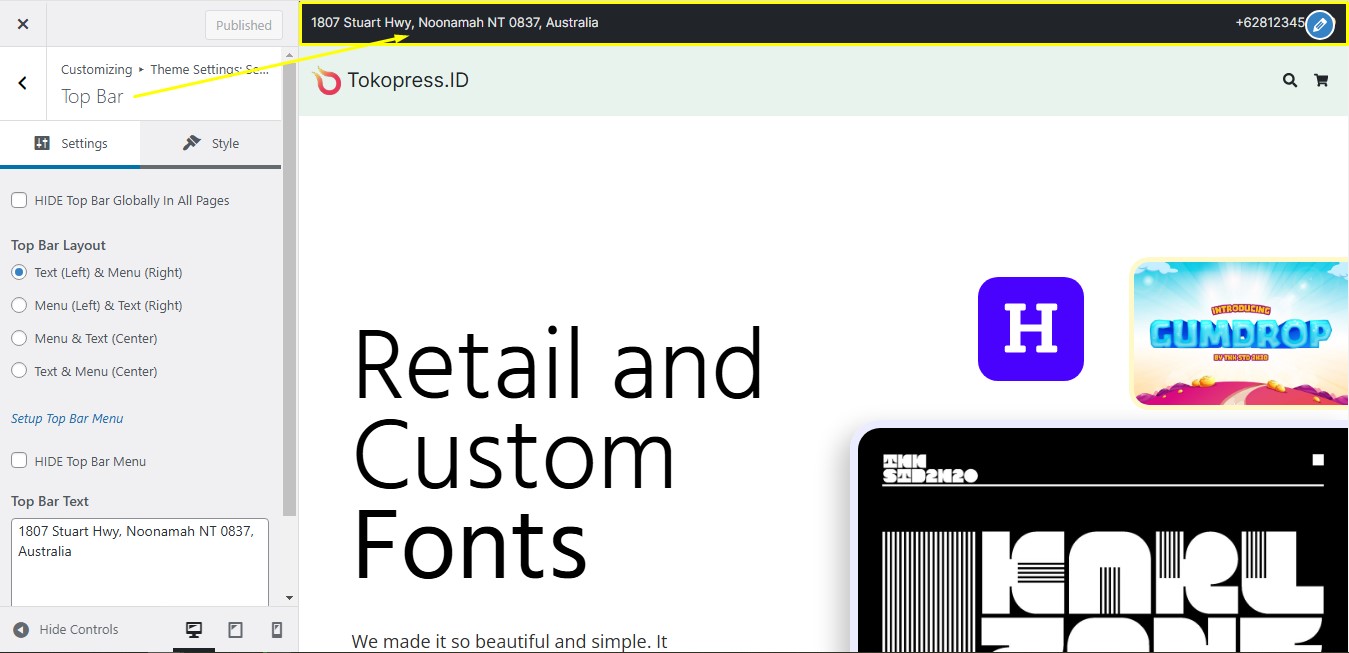
Top Bar ini juga dapat diatur melalui WordPress Dashboard Appearance > Customize > Theme Settings:Sections > Top Bar.