Fitur ini menjelaskan tentang penyesuaian Header.
Site header adalah bagian yang berisikan Judul Situs dan tagline dari situs. Bagian ini akan tampil dibawah Site Navigation.
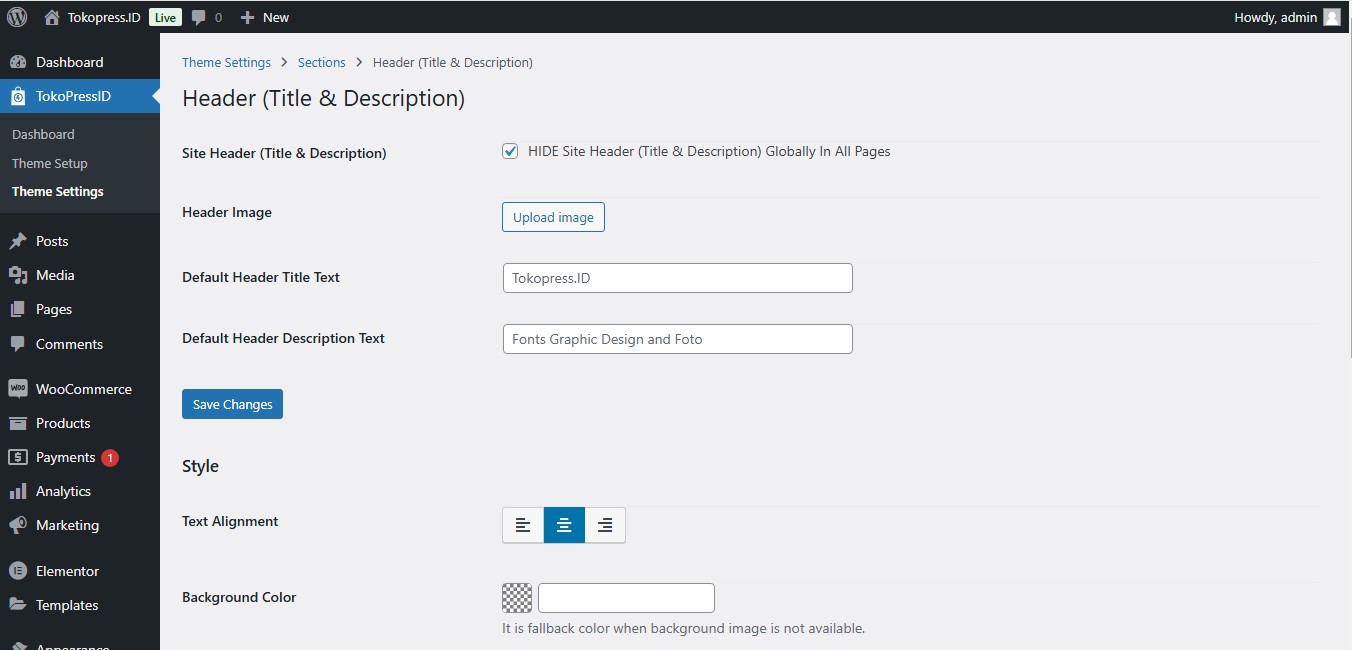
Untuk mulai menyesuaikan pengaturan ini silahkan masuk ke dalam WordPress Dashboard > TokoPressID > Theme Settings > Sections > Header (Title & Description).

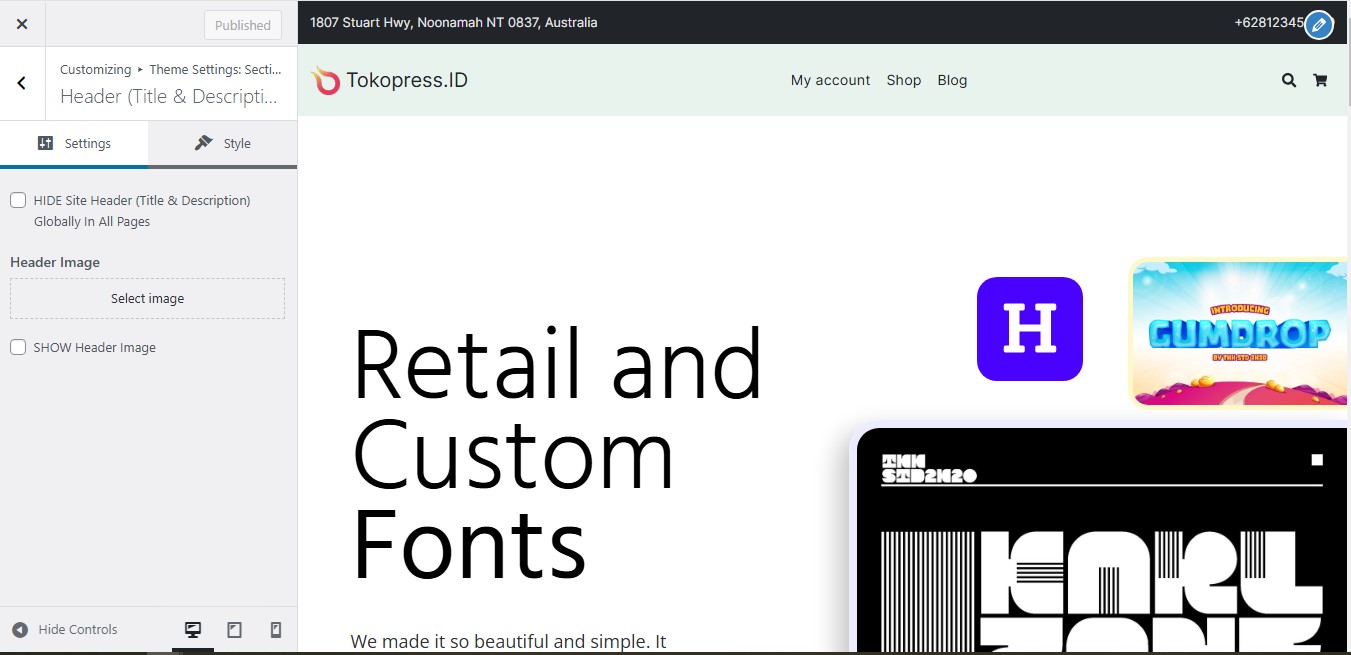
Header (Title & Description ) ini juga dapat diatur melalui WordPress Dashboard > Appearance > Customize > Theme Settings:Sections > Header (Title & Description).

Beberapa penyesuaian pengaturan pada fitur ini adalah sebagai berikut :
- HIDE Site Header (Title & Description) Globally In All Pages
Digunakan untuk menyembunyikan site header secara keseluruhan. - Header Image
Digunakan untuk mengunggah image site header . Tema Anda bekerja paling baik dengan gambar dengan ukuran header 1024 × 192 piksel – Anda dapat memangkas gambar Anda setelah mengunggahnya dengan sempurna. - Default Header Title Text
Digunakan untuk mengganti site judul. akan ditampilkan di site header sebagai title. - Default Header Description Text
Digunakan untuk mengganti site deskripsi. akan di tampilkan di site header sebagai deskripsi. - Alignment
Digunakan untuk menyesuaikan posisi text dari site header, ada 3 pilihan: Left, Center, Right - Background Color
Digunakan untuk menyesuaikan warna latar belakang site header, namun warna ini akan terlihat ketika
header image tidak ada. - Background Overlay Color
Digunakan untuk menyesuaikan warna latar belakang Overlay site header. - Parallax Header Background
Digunakan untuk menyesuaikan latar belakang gambar menjadi parralax - Title Text Color
Digunakan untuk menyesuaikan warna text dari site judul. - Description Text Color
Digunakan untuk menyesuaikan warna text dari site deskripsi. - Top Padding
Digunakan untuk menyesuaikan jarak bagian atas pada site header. - Bottom Padding
Digunakan untuk menyesuaikan jarak bagian bawah pada site header.
Satuan yang digunakan untuk ukuran font (huruf) dan jarak yaitu rem.