Fitur ini menjelaskan tentang penyesuaian Navigation (Logo & Menu).
Navigation (Logo & Menu) adalah bagian yang berisikan logo website dan menu navigasi yang berada di bagian atas website setelah site top bar.
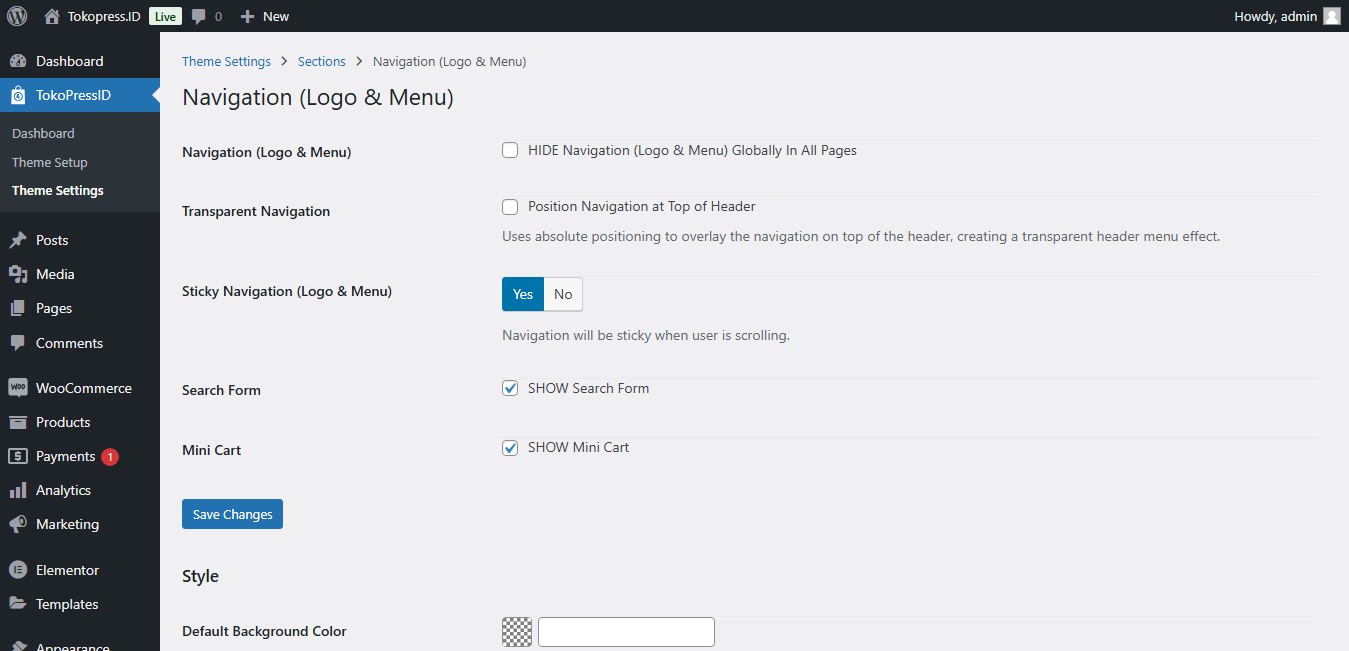
Untuk mulai menyesuaikan pengaturan ini silahkan masuk ke dalam WordPress Dashboard > TokoPressID > Theme Settings > Sections > Navigation (Logo & Menu).

Beberapa fitur pada pengaturan ini :
- HIDE Navigation (Logo & Menu) Globally In All Pages
Digunakan untuk menyembunyikan atau me non-aktifkan navigasi (logo & menu) secara keseluruhan - Position Navigation at Top of Header
Hal ini digunakan untuk memadukan navigasi diatas header, dan menciptakan efek menu header transparan. - Sticky Navigation (Logo & Menu)
Digunakan untuk meng-aktifkan Sticky Navigation, dimana posisi navigasi menu dan logo selalu diatas - SHOW Search Form
Digunakan untuk menampilkan kotak pencarian pada bilah navigasi - SHOW Mini Cart
Digunakan untuk menampilkan menu (icon) Mini Cart di site navigation, fitur ini akan muncul saat WooCommerce Plugin aktif.
Kemudian ada beberapa pengaturan style/gaya sebagai berikut:
- Default Background Color
Digunakan untuk menyesuaikan warna latar belakang navigation - Sticky Background Color
Digunakan untuk menyesuaikan warna latar belakang navigation ketika sticky navigation aktif - Font Size
Digunakan untuk menyesuaikan ukuran huruf Navigasi - Logo Text Color
Digunakan untuk menyesuaikan warna huruf Logo Text - Logo Text Color (Hover)
Digunakan untuk menyesuaikan warna huruf Logo Text ketika disorot - Logo Text Font Size
Digunakan untuk menyesuaikan ukuran huruf Logo Text - Menu Alignment
Digunakan untuk menyesuaikan posisi dari site menu, ada 3 pilihan: Left, Center, Right. - Menu Color
Digunakan untuk menyesuaikan warna huruf site menu. - Menu Color (Hover)
Digunakan untuk menyesuaikan warna huruf site menu ketika disorot. - Submenu Background Color
Digunakan untuk menyesuaikan warna latar belakang sub menu. - Submenu Background Color (Hover)
Digunakan untuk menyesuaikan warna latar belakang sub menu ketika disorot. - Submenu Border Color
Digunakan untuk menyesuaikan warna garis pembatas sub menu. - Icon Color
Digunakan untuk menyesuaikan warna icon yang ada di site navigation. - Icon Color (Hover)
Digunakan untuk menyesuaikan warna icon yang ada di site navigation saat di sorot. - Minicart Count Color
Digunakan untuk menyesuaikan warna angka pada Mini Cart di site navigation, fitur ini akan muncul saat WooCommerce Plugin aktif. - Top and Bottom Padding Space
Digunakan untuk menyesuaikan jarak bagian atas dan bawah bilah navigasi (satuan rem)
Navigation (Logo & Menu) ini juga dapat diatur melalui WordPress Dashboard Appearance > Customize > Theme Settings:Sections > Navigation (Logo & Menu).
