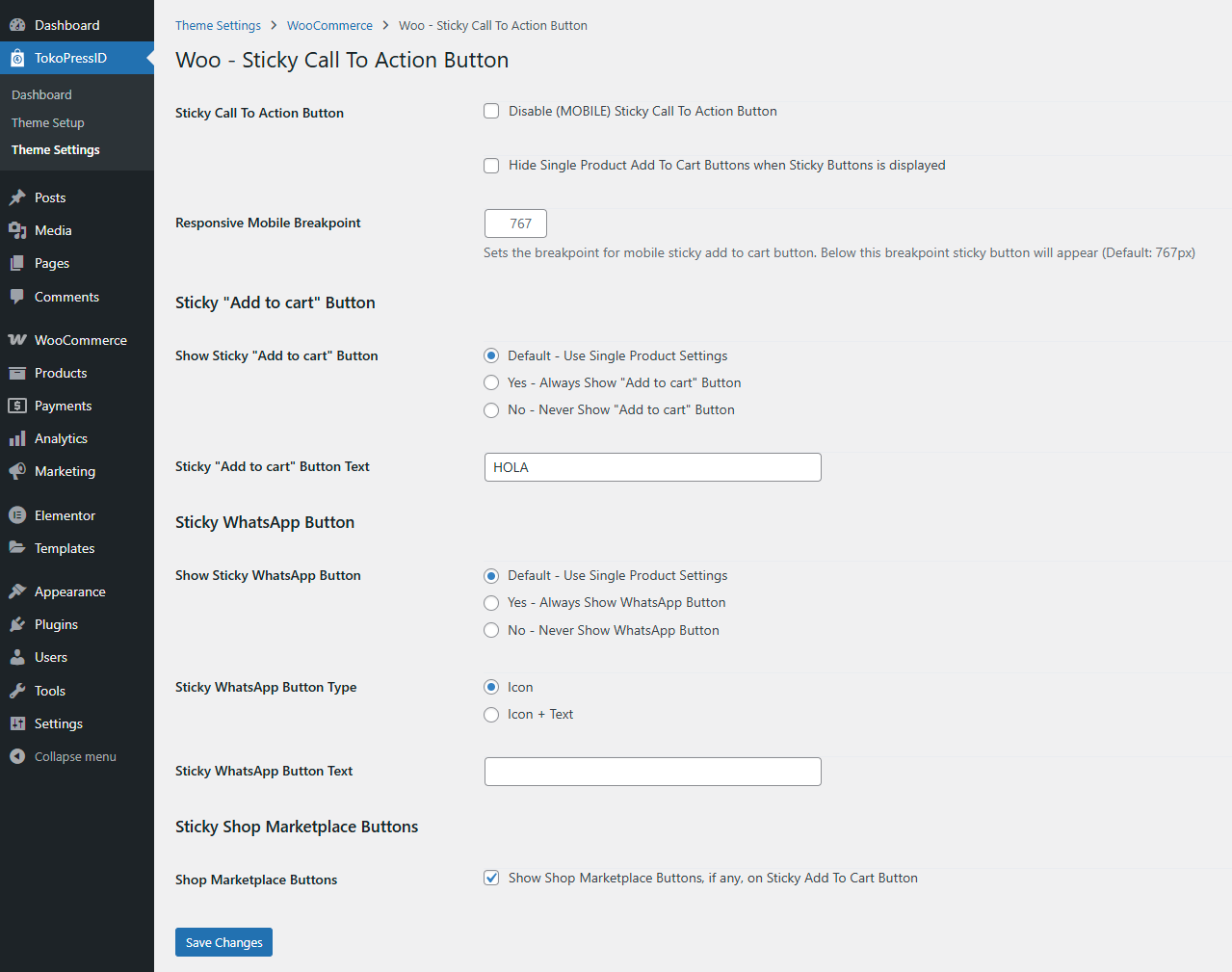
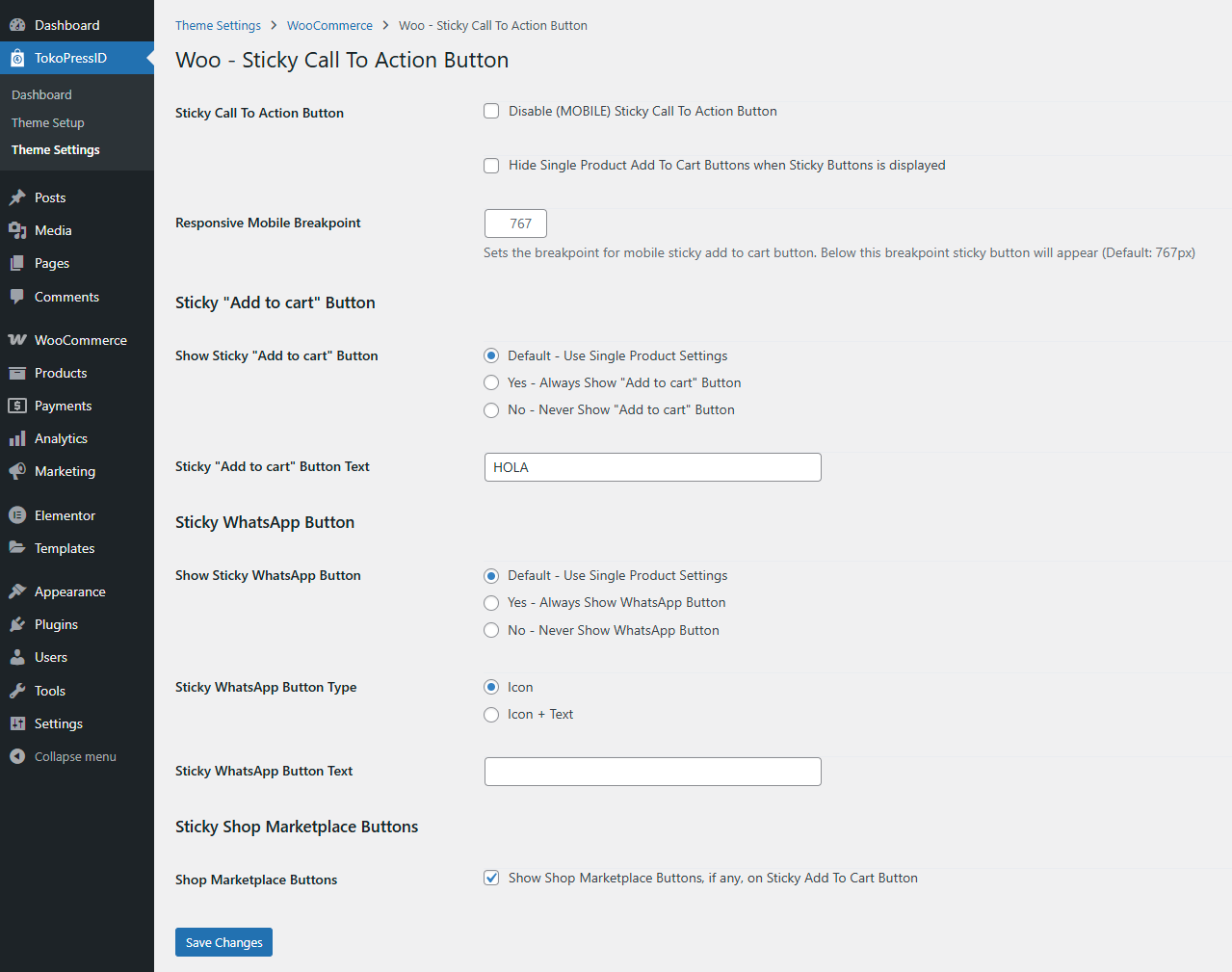
Fitur ini menjelaskan pengaturan Sticky Call To Action Button, untuk memulai pengaturan silahkan masuk ke WordPress Dashboard > TokoPressID > Theme Settings > WooCommerce > Woo – Sticky Call To Action Button

Fitur ini untuk membuat tombol “Add to Cart” posisi nya tetap berada di bawah dan hanya muncul di single produk. Jika anda sudah mengisi link marketplace pada single produk, maka tombol marketplace akan muncul di sticky.
Berikut beberapa penjelasan pengaturan:
- Disable (MOBILE) Sticky Add To Cart Button
Untuk Menonaktifkan tombol sticky pada perangkat mobile jika dicentang.
- Disable Single Product Add To Cart Buttons when Sticky Buttons are displayed
Untuk Menonaktifkan tombol “Add to Cart” biasa pada produk yang ditampilkan saat tombol sticky aktif. Ini mencegah kebingungan bagi pengguna yang melihat dua tombol “Add to Cart”.
- Responsive Mobile Breakpoint
Untuk Mengatur lebar layar di mana tombol sticky mulai muncul pada perangkat mobile. Secara default, tombol sticky akan muncul pada layar dengan lebar di bawah 767px, tetapi Anda bisa menyesuaikannya.
- Show Sticky “Add to cart” Button
Disini ada 3 opsi, Default, Yes, dan No.
> Default : Menggunakan setting default dari single produk
> Yes : Selalu memunculkan tombol Add To Cart
> No : Tidak akan memunculkan tombol Add To Cart
- Sticky “Add to Cart” Button Text
Untuk Merubah teks pada tombol sticky “Add to Cart” agar lebih sesuai dengan yang Anda inginkan.
- Show Sticky WhatsApp Button
Disini ada 3 opsi, Default, Yes, dan No.
> Default : Menggunakan setting default dari single produk
> Yes : Selalu memunculkan tombol WhatsApp
> No : Tidak akan memunculkan tombol WhatsApp
- Sticky WhatsApp Button Text
Untuk Merubah teks pada tombol sticky WhatsApp agar lebih sesuai dengan yang Anda inginkan.
- Shop Marketplace Buttons
Untuk memunculkan tombol marketplace pada sticky add to cart
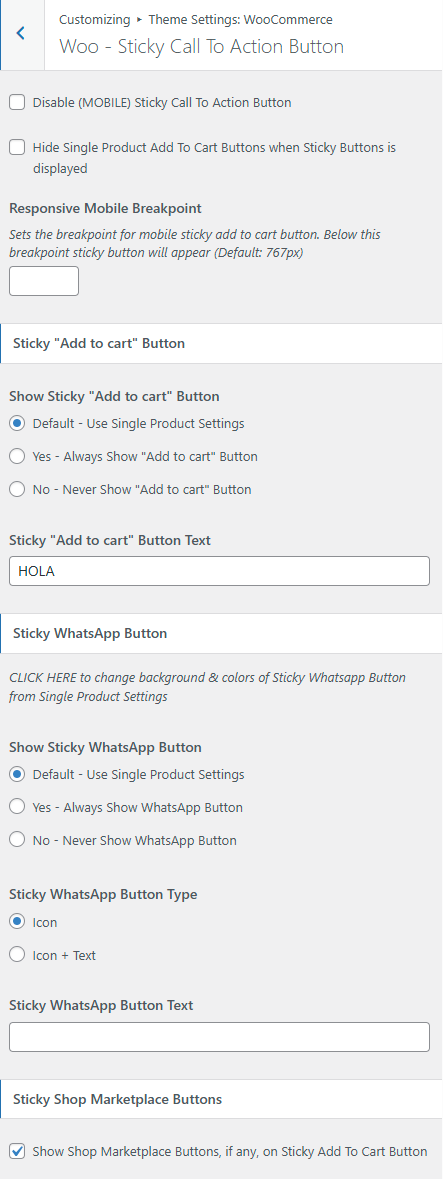
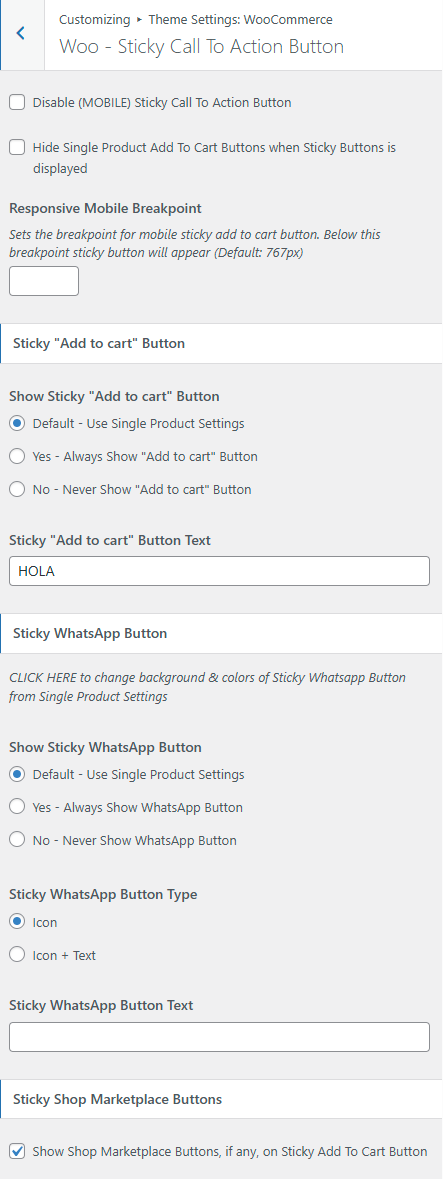
Pengaturan Sticky Add To Cart Button tersebut juga dapat dilakukan melalui Appearance > Customize > Theme Settings: WooCommerce > Woo – Sticky Add To Cart Button

Siap mengoptimalkan toko onlinemu ?
Upgrade tampilannya dengan Laris Manis , Laris Gram , Adora , Saliva dan Miliki sekarang juga.