Halaman ini menjelaskan tentang penyesuai Blog Page.
Penyesuaian ini hanya akan diterapkan pada halaman Arsip blog.
Masuk ke dalam WordPress Dashboard > Appearance > Customize > Theme Settings – General > Template – Blog Page.
-
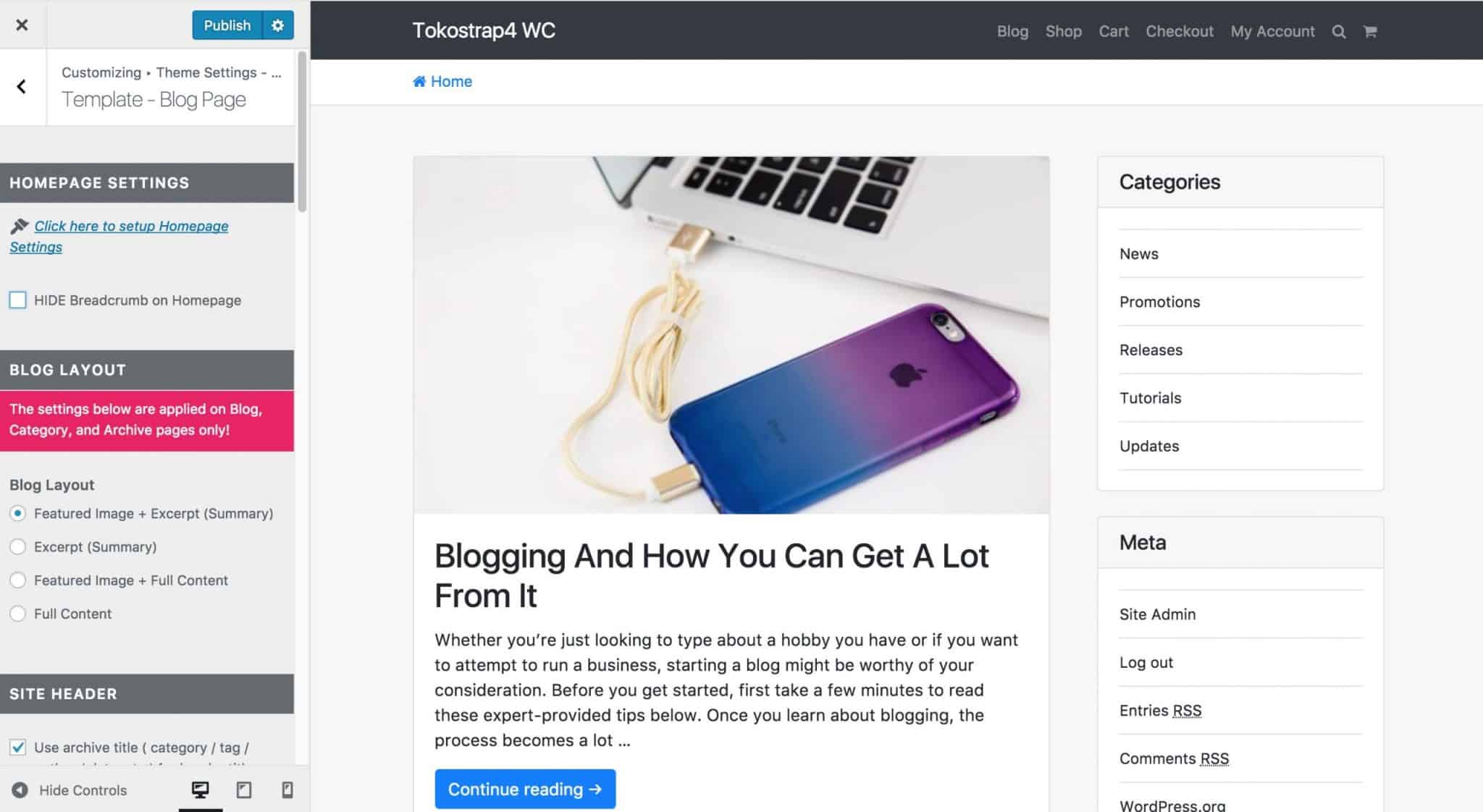
Homepage Settings
– HIDE Breadcrumb on Homepage
Digunakan untuk menyembunyikan atau me non-aktifkan breadcrumb pada halaman home. -
Blog Layout
Setelan pada bagian ini hanya diterapkan pada Blog, Kategori, dan Arsip saja !
tampilan pada blog memiliki 4 pilhan :
– Featured Image + Excerpt (Summary) – hanya menampilkan gambar fitur dan kutipan konten.
– Excerpt (Summary) – hanya menampilkan kutipan konten.
– Featured Image + Full Content – menampilkan gambar fitur dan seluruh isi konten.
– Full Content – hanya menampilkan seluruh isi konten. -
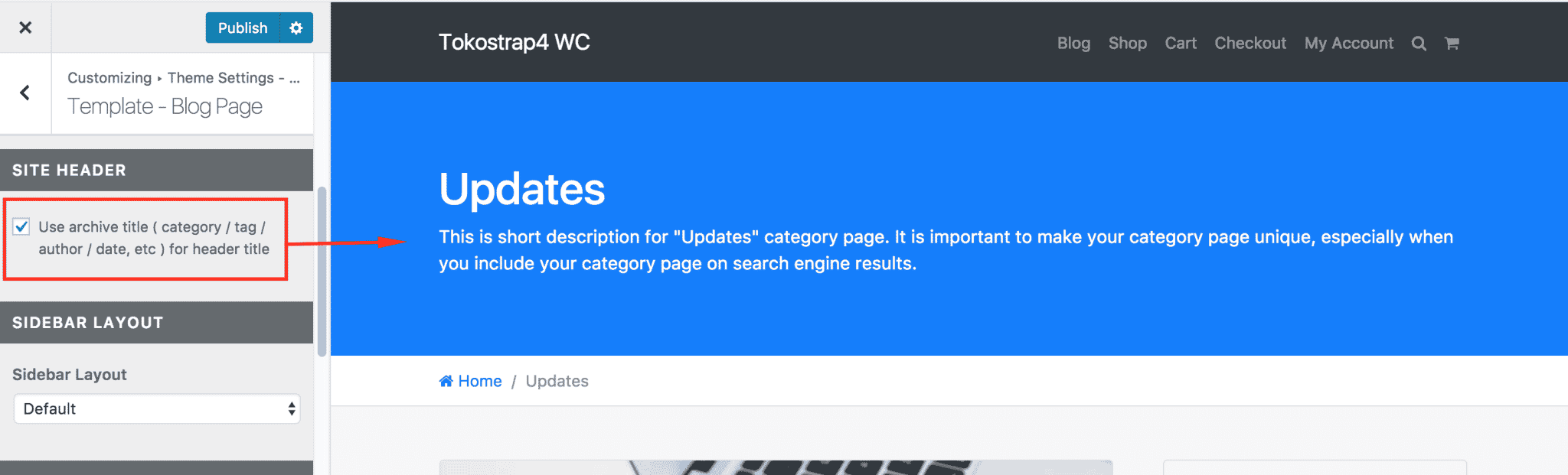
Site Header
– Use archive title ( category / tag / author / date, etc ) for header title
Digunakan untuk mengubah Judul dari Site Header menjadi judul konten atau judul halaman. -
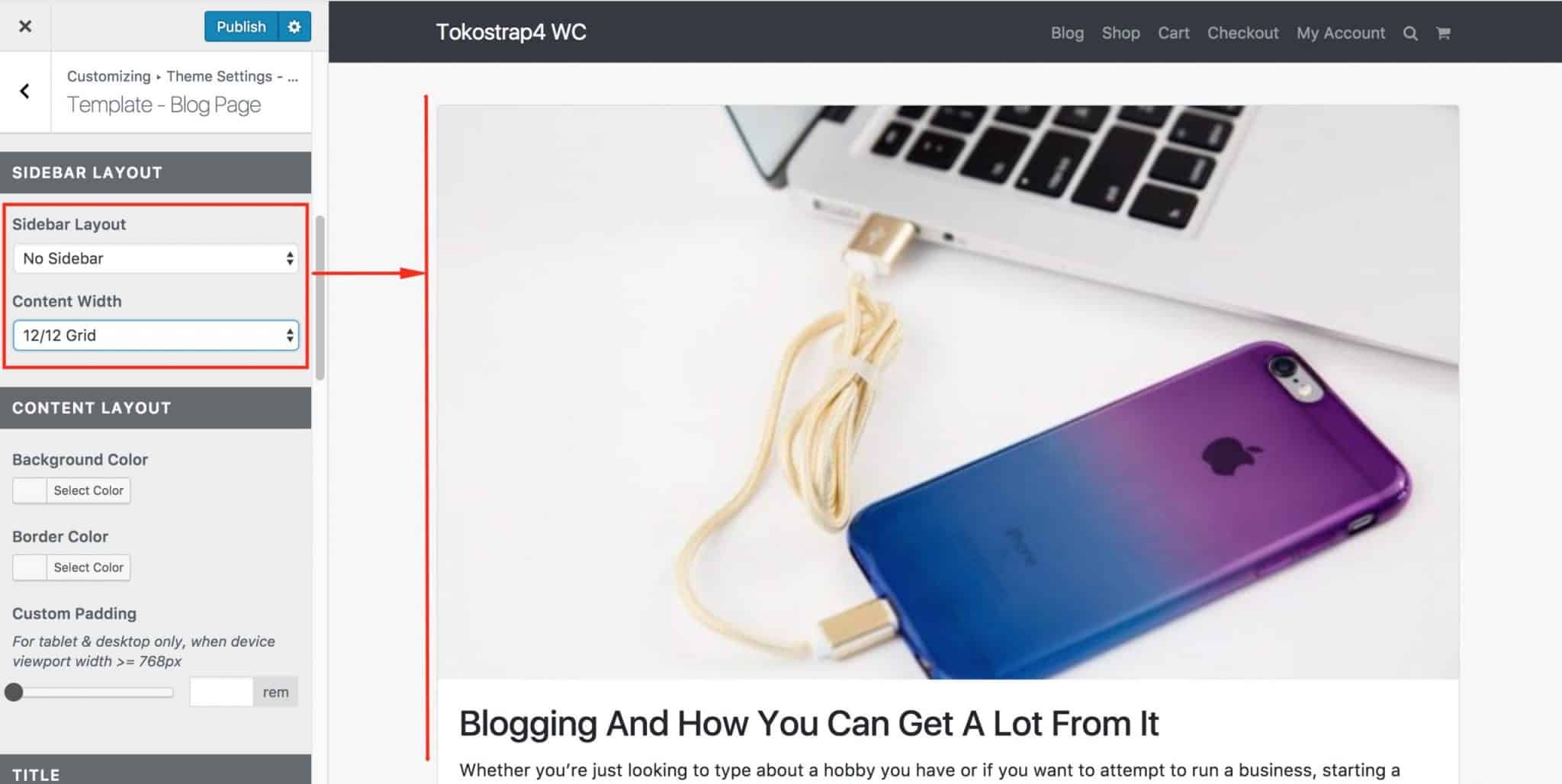
Sidebar Layout
– Sidebar Layout
Digunakan untuk menyesuaikan sidebar, ada 3 pilihan:
> Right Sidebar – posisi sidebar ada di sebelah kanan kontent
> Left Sidebar – posisi sidebar ada disebelah kiri konten
> No Sidebar – sidebar tidak ditampilkan– Sidebar Width
Digunakan untuk menyesuaikan lebar sidebar, Ada 5 pilihan:
> Default
> 3/12 Grid
> 4/12 Grid
> 5/12 Grid
> 6/12 Grid– Content Width
Digunakan untuk menyesuaikan lebar konten area, fitur ini akan muncul jika opsi sidebar layout
menggunakan “No Sidebar”.
Ada 8 pilihan:
> Default
> 12/12 Grid
> 11/12 Grid
> 10/12 Grid
> 9/12 Grid
> 8/12 Grid
> 7/12 Grid
> 6/12 GridUntuk sidebar width dan content width, tema ini menggunakan framework Bootstrap. Pelajari lebih lanjut
-
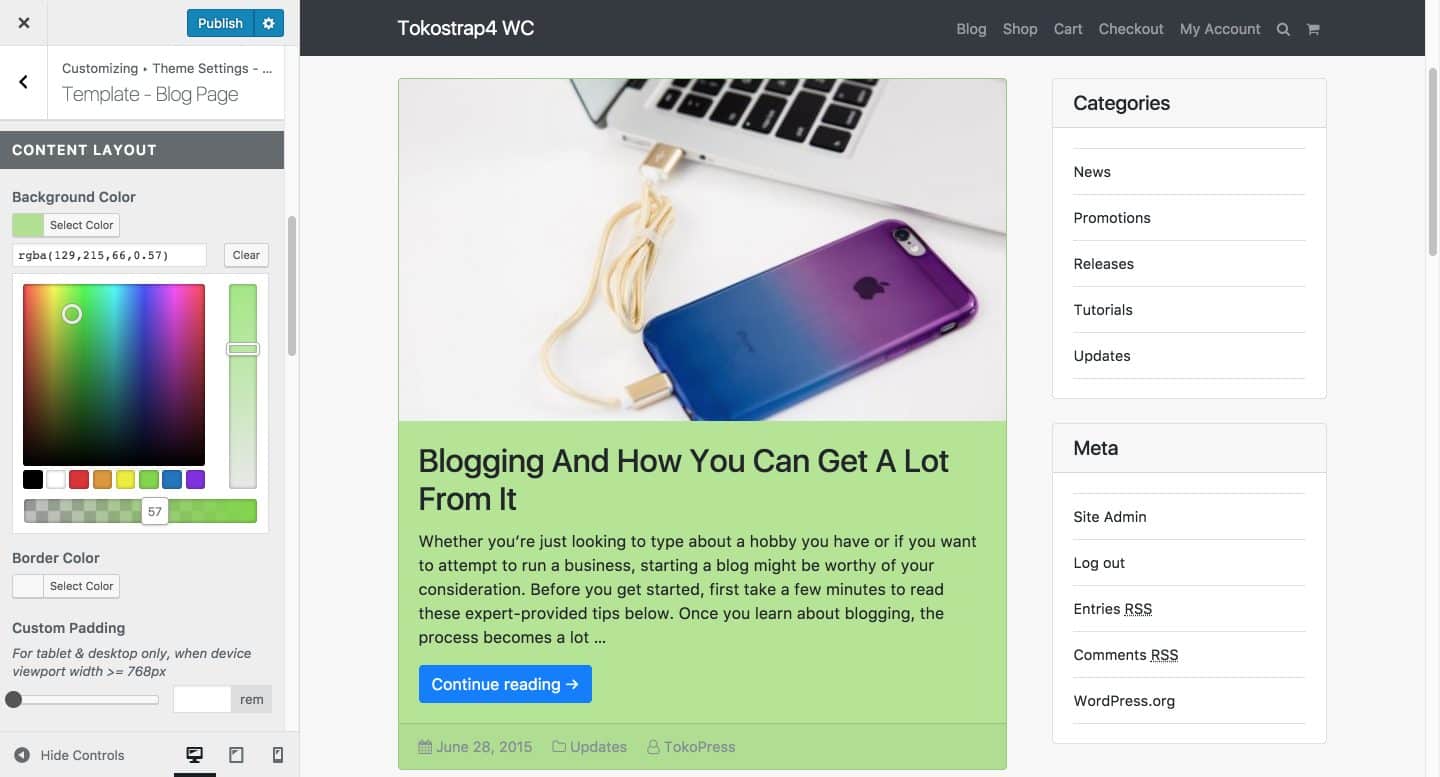
Content Layout
– Background Color
Digunakan untuk menyesuaikan warna latar belakang dari daftar blog.– Border Color
Digunakan untuk menyesuaikan warna pembatas dari daftar blog.– Custom Padding
Digunakan untuk menyesuaikan jarak konten dengan pembatas konten, fitur ini hanya telihat di tablet dan
desktop screen dengan lebar layar >= 768px. -
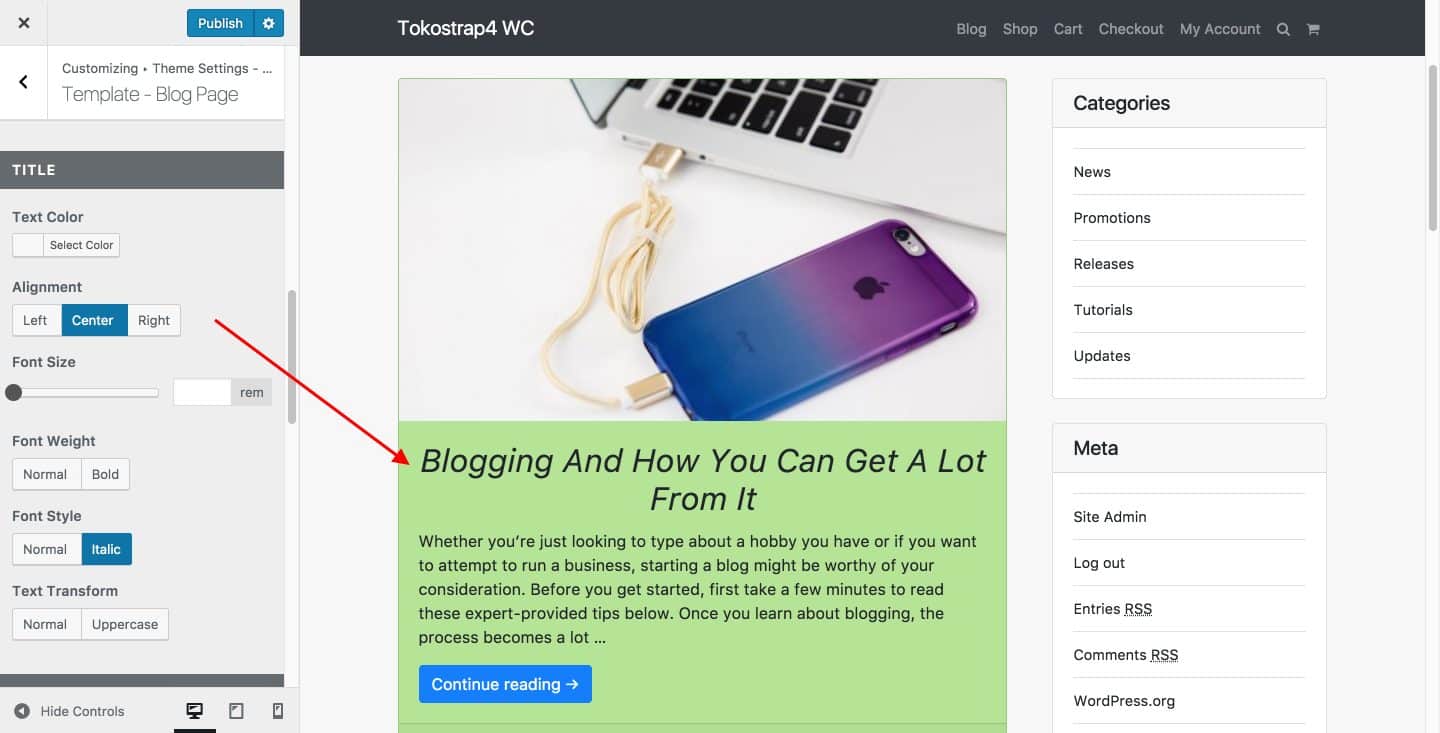
Title
– Text Color
Digunakan untuk menyesuaikan warna pada judul konten.– Alignment
Digunakan untuk menyesuaikan posisi dari judul konten, ada 3 pilihan: Left, Center, Right.– Font Size
Digunakan untuk menyesuaikan ukuran huruf pada judul konten.– Font Weight
Digunakan untuk menyesuaikan ketebalah huruf pada judul konten.
> Normal
> Bold– Font Style
Digunakan untuk menyesuaikan style huruf pada judul konten.
> Normal
> Italic– Text Transform
Digunakan untuk menyesuaikan style huruf pada judul konten.
> Normal
> Uppercase -
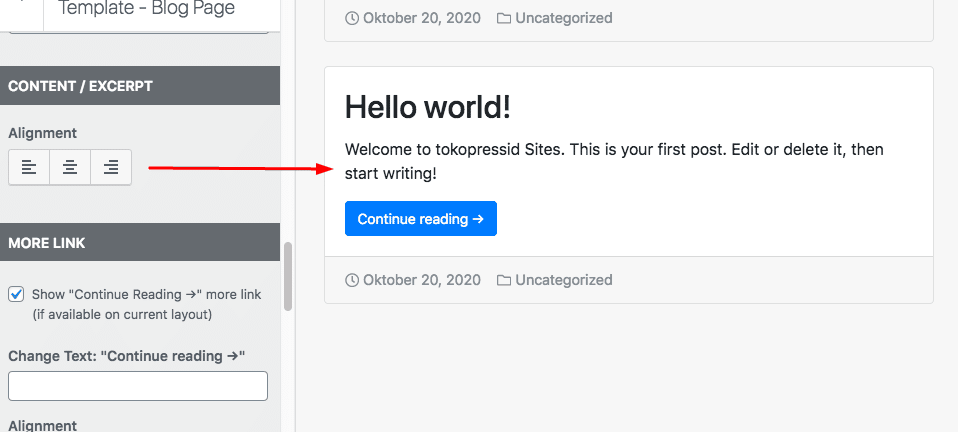
More Link
Pengaturan aligment untuk content di list post.
-
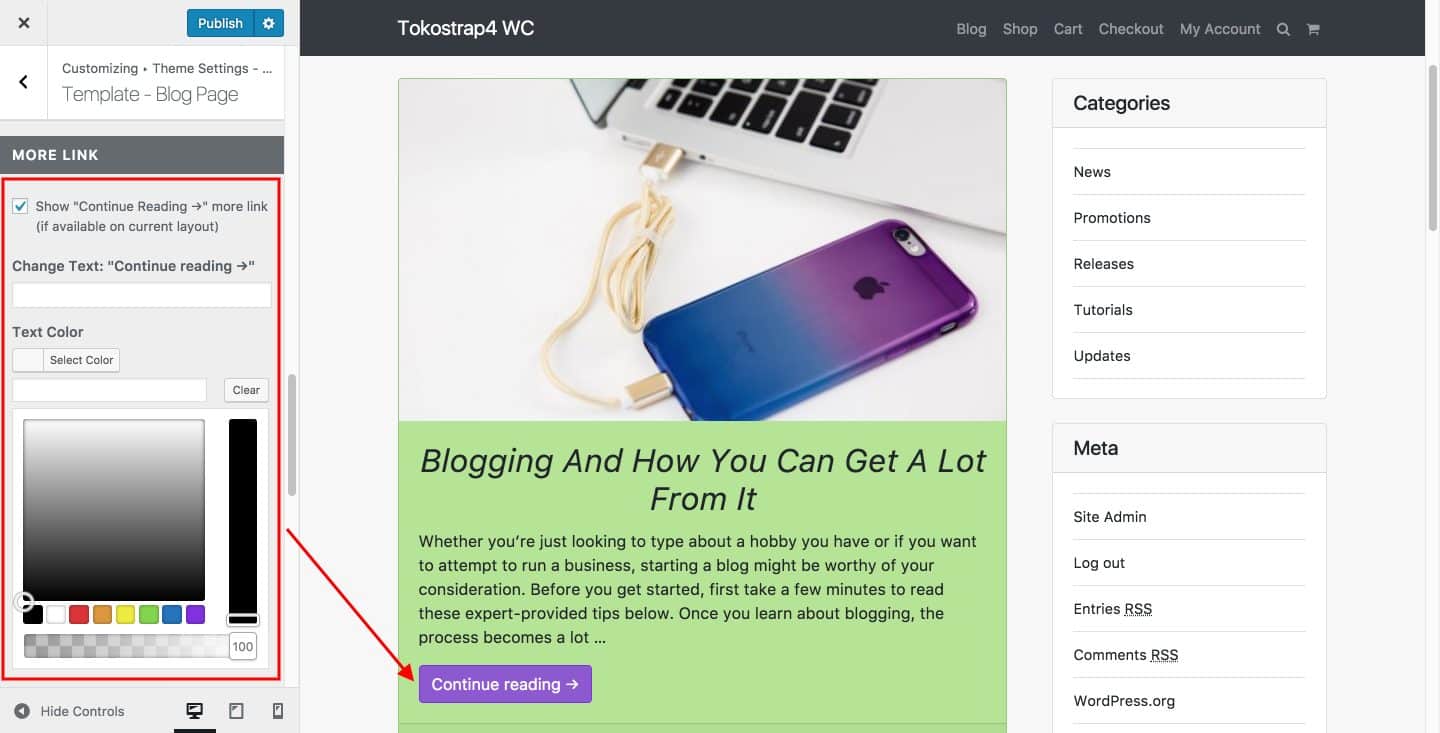
More Link
– Show “Continue Reading →” more link (if available on current layout)
Digunakan untuk menampilkan tombol “Continue Reading” (teruskan baca), tombol ini akan ditampilkan jika
tata letak memiliki fitur ini.
– Change Text: “Continue reading →”
Digunakan untuk mengubah kalimat “Continue Reading” pada tombol.
– Text Color
Digunakan untuk menyesuaikan warna text pada tombol.
– Text Color (Hover)
Digunakan untuk menyesuaikan warna text pada tombol saat di sorot.
– Background Color
Digunakan untuk menyesuaikan warna latar belakang tombol.
– Background Color (Hover)
Digunakan untuk menyesuaikan warna latar belakang tombol saat di sorot.
– Border Color
Digunakan untuk menyesuaikan warna pembatas tombol. -
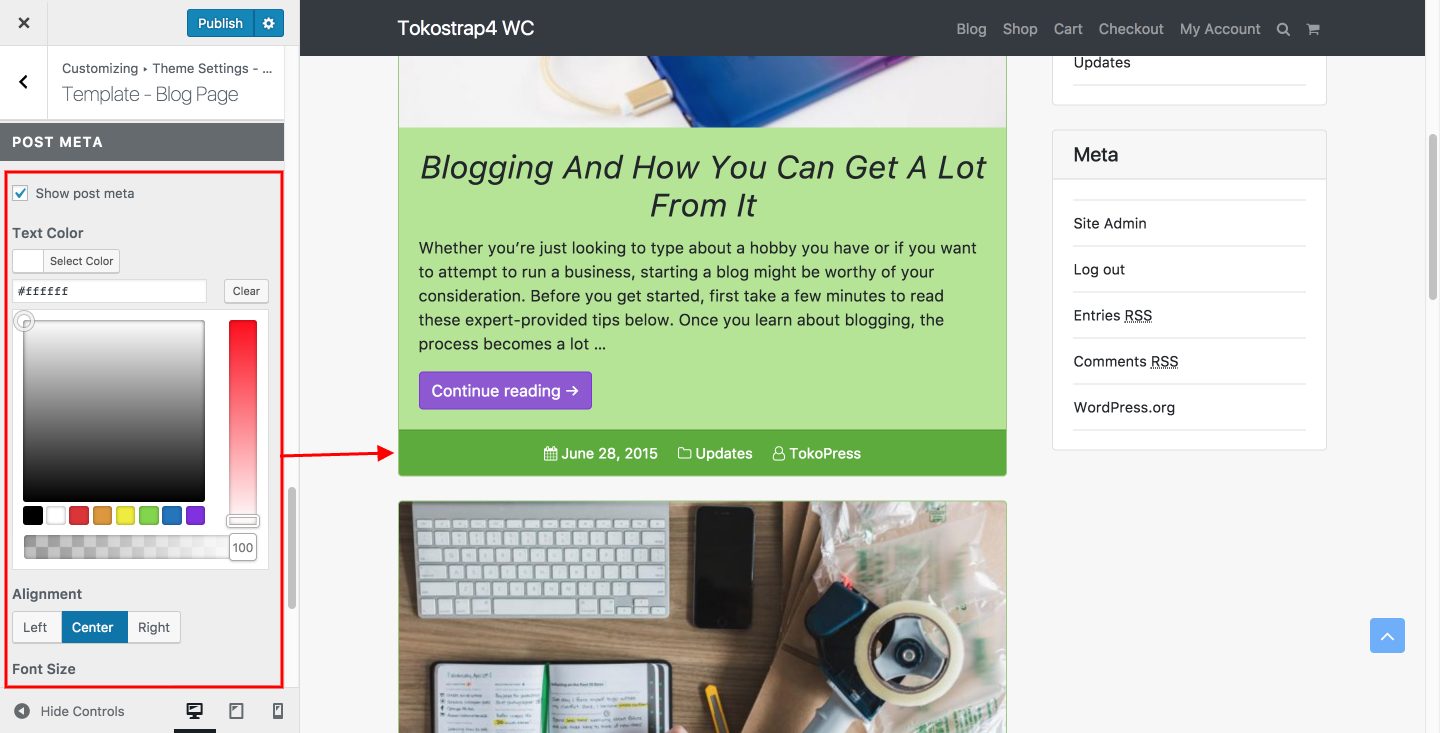
Post Meta
– Show Post Meta
Digunakan untuk menampilkan post meta.
– Text Color
Digunakan untuk menyesuaikan warna dari post meta.
– Alignment
Digunakan untuk menyesuaikan posisi dari post meta, ada 3 pilihan: Left, Center, RIght.
– Font Size
Digunakan untuk menyesuaikan ukuran huruf dari post meta.
– Background Color
Digunakan untuk menyesuaikan warna latar belakang post meta.
– Border Color
Digunakan untuk menyesuaikan warna pembatas pada post meta.
– Apply border & border radius to all sides (top,right,bottom,left)
Digunakan untuk menerapkan pembatas ke semua post meta (atas, kanan, bawah, kiri).
Satuan yang digunakan untuk ukuran font (huruf) dan jarak yaitu rem.