Halaman ini menjelaskan tentang penyesuaian untuk halaman Single Post.
Setelan pada bagian ini hanya diterapkan pada halaman Single Post saja !
Masuk ke dalam WordPress Dashboard > Appearance > Customize > Theme Settings – General > Template – Single Post.
-
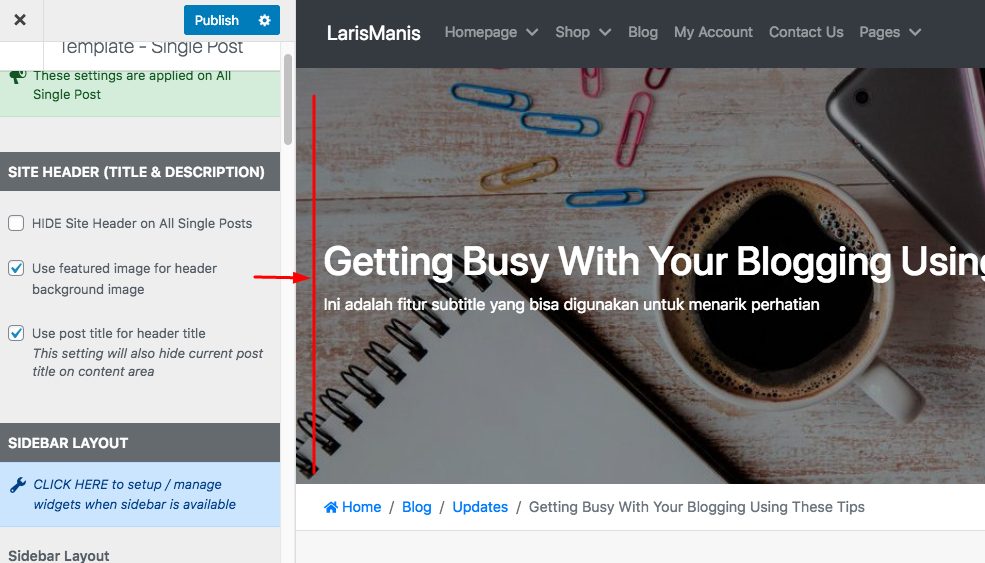
Site Header
– Hide Site Header on All Single Posts
Digunakan untuk menyembunyikan header di semua single posts.
– Use featured image for header background image
Digunakan untuk menampilkan gambar fitur kedalam Site Header.
– Use post title for header title
Digunakan untuk menampilkan judul konten kedalam Site Header. -
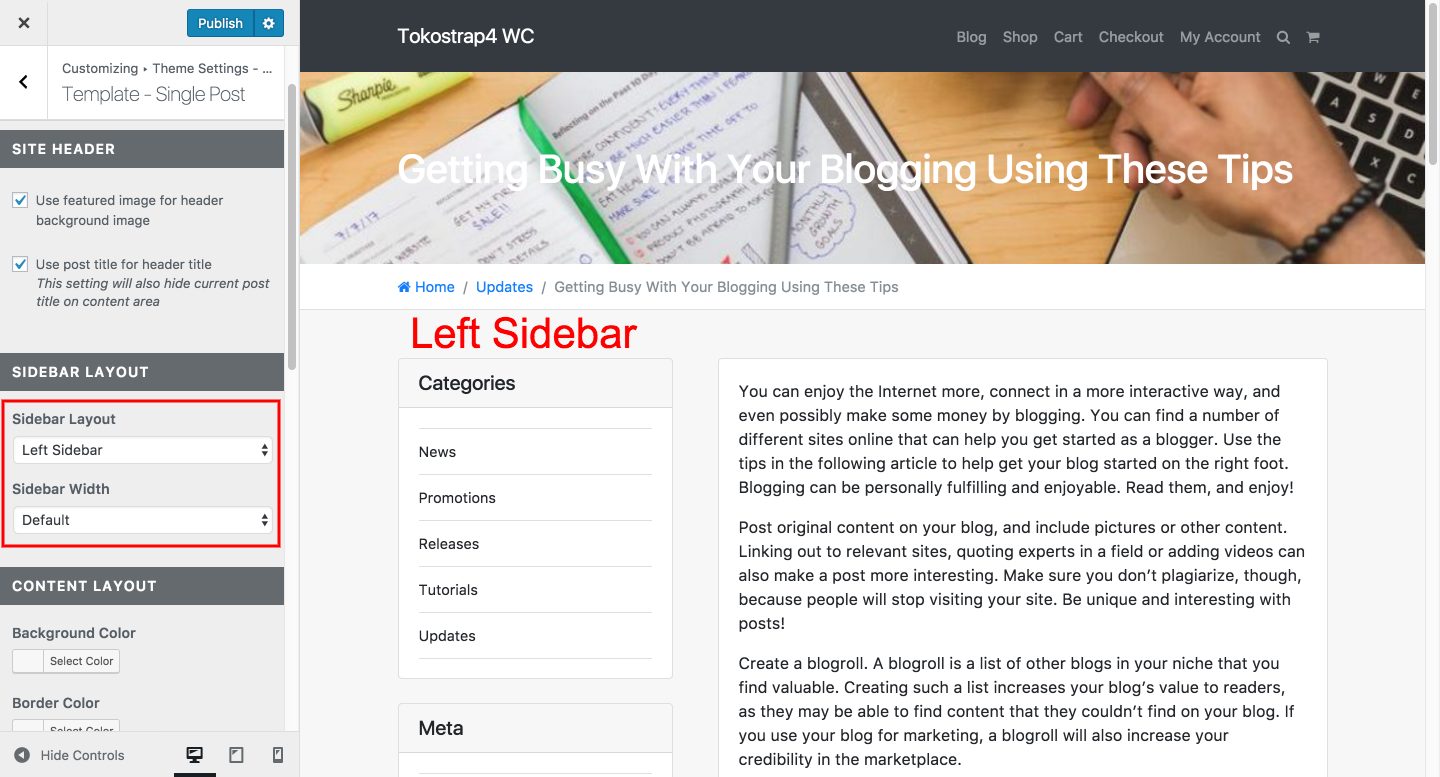
Sidebar Layout
– Sidebar Layout
Digunakan untuk menyesuaikan sidebar, ada 3 pilihan:
> Right Sidebar – posisi sidebar ada di sebelah kanan kontent
> Left Sidebar – posisi sidebar ada disebelah kiri konten
> No Sidebar – sidebar tidak ditampilkan– Sidebar Width
Digunakan untuk menyesuaikan lebar sidebar, Ada 5 pilihan:
> Default
> 3/12 Grid
> 4/12 Grid
> 5/12 Grid
> 6/12 Grid– Content Width
Digunakan untuk menyesuaikan lebar konten area, fitur ini akan muncul jika opsi sidebar layout
menggunakan “No Sidebar”.
Ada 8 pilihan:
> Default
> 12/12 Grid
> 11/12 Grid
> 10/12 Grid
> 9/12 Grid
> 8/12 Grid
> 7/12 Grid
> 6/12 GridUntuk sidebar width dan content width, tema ini menggunakan framework Bootstrap. Pelajari lebih lanjut
-
Content Layout
– Background Color
Digunakan untuk menyesuaikan warna latar belakang kontent.
– Border Color
Digunakan untuk menyesuaikan warna pembatas kontent.
– Custom Padding
Digunakan untuk menyesuaikan jarak konten dengan pembatas konten, fitur ini hanya telihat di tablet dan
desktop screen dengan lebar layar >= 768px. -
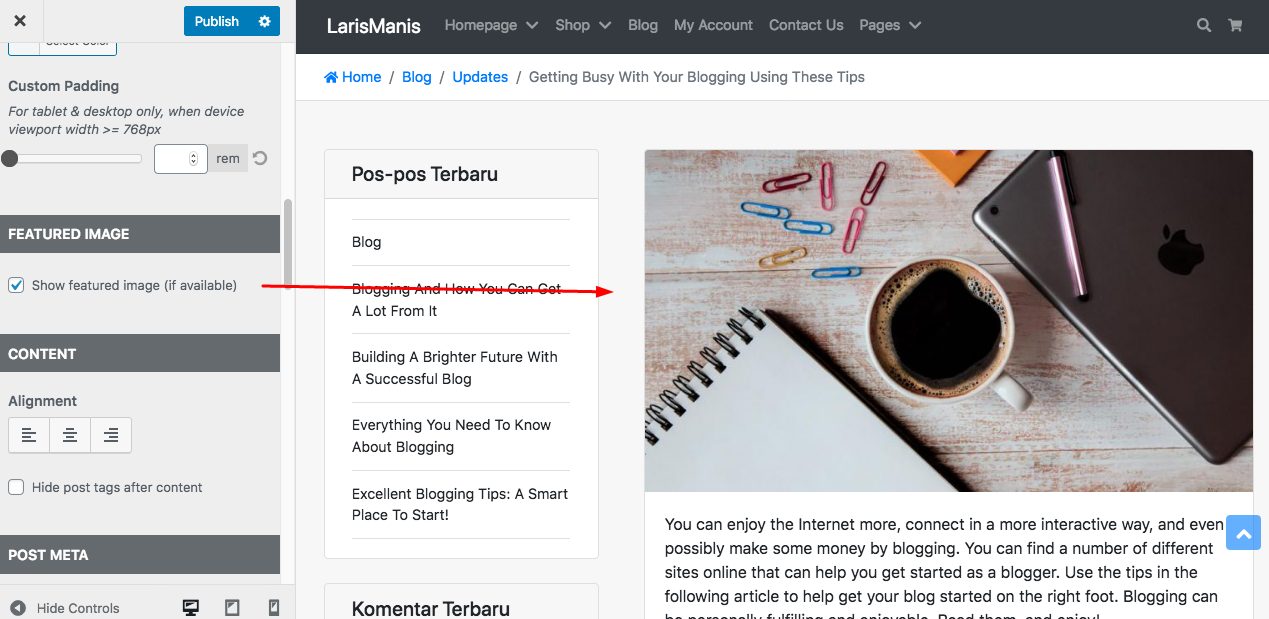
Featured Image
Untuk Menampilkan Featured image pada setiap post bila featured image tersedia.
-
Content
Untuk menyesuaikan pengaturan pada content.
-
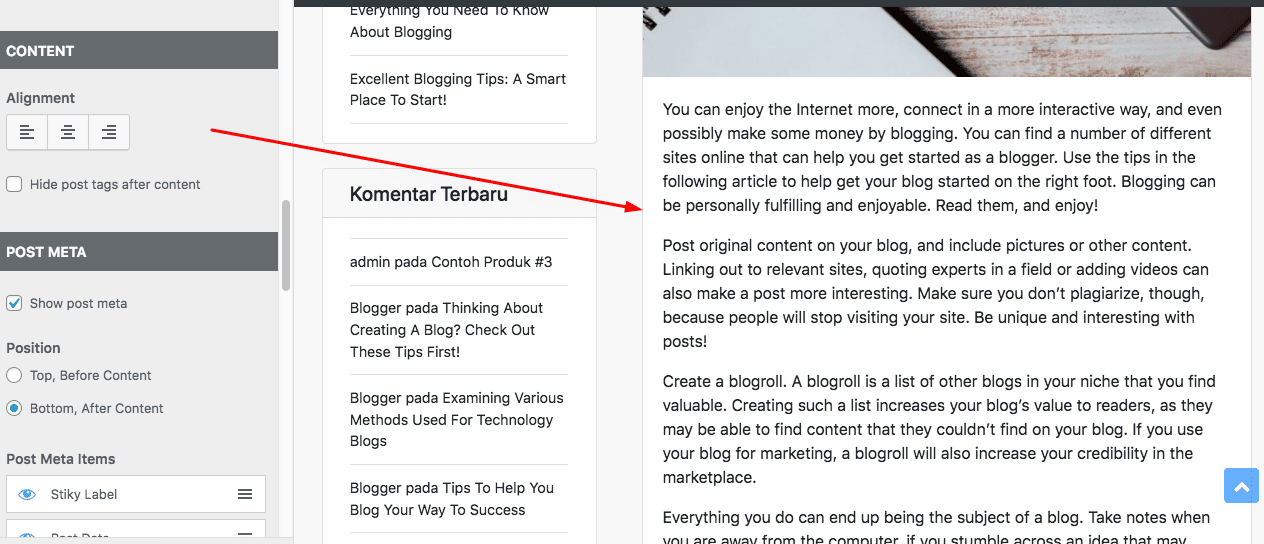
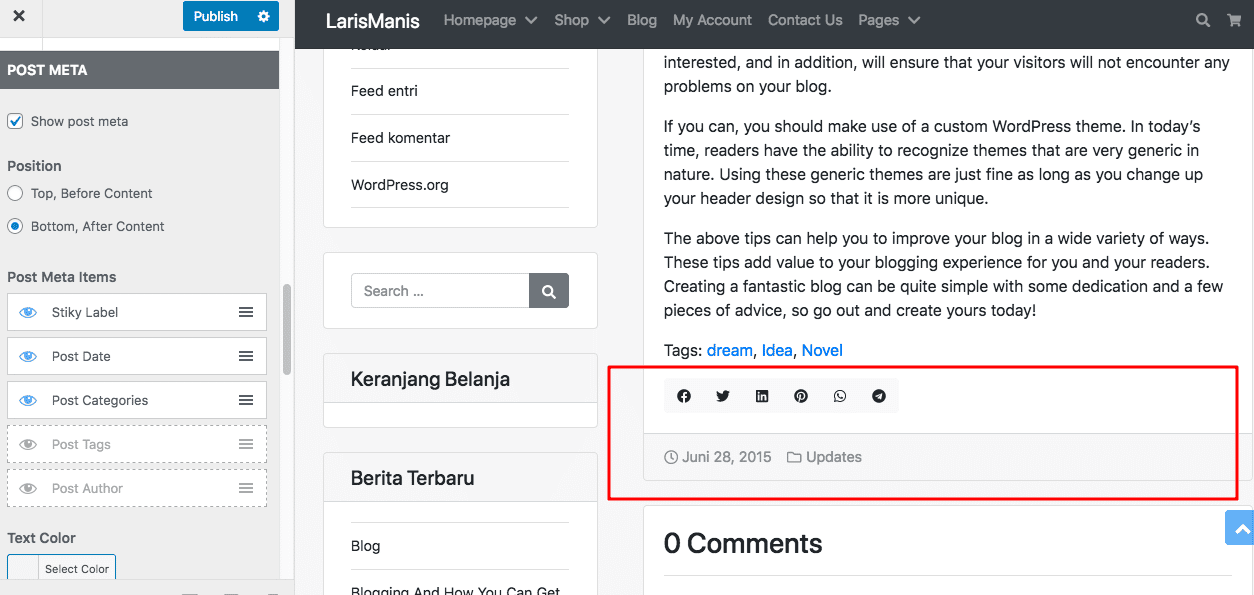
Post Meta
– Show Post Meta
Digunakan untuk menampilkan post meta.
– Position
Digunakan untuk menyesuaikan posisi untuk post meta.
– Text Color
Digunakan untuk menyesuaikan warna dari post meta.
– Alignment
Digunakan untuk menyesuaikan posisi dari post meta, ada 3 pilihan: Left, Center, RIght.
– Font Size
Digunakan untuk menyesuaikan ukuran huruf dari post meta.
– Background Color
Digunakan untuk menyesuaikan warna latar belakang post meta.
– Border Color
Digunakan untuk menyesuaikan warna pembatas pada post meta.
– Apply border & border radius to all sides (top,right,bottom,left)
Digunakan untuk menerapkan pembatas ke semua post meta (atas, kanan, bawah, kiri). -
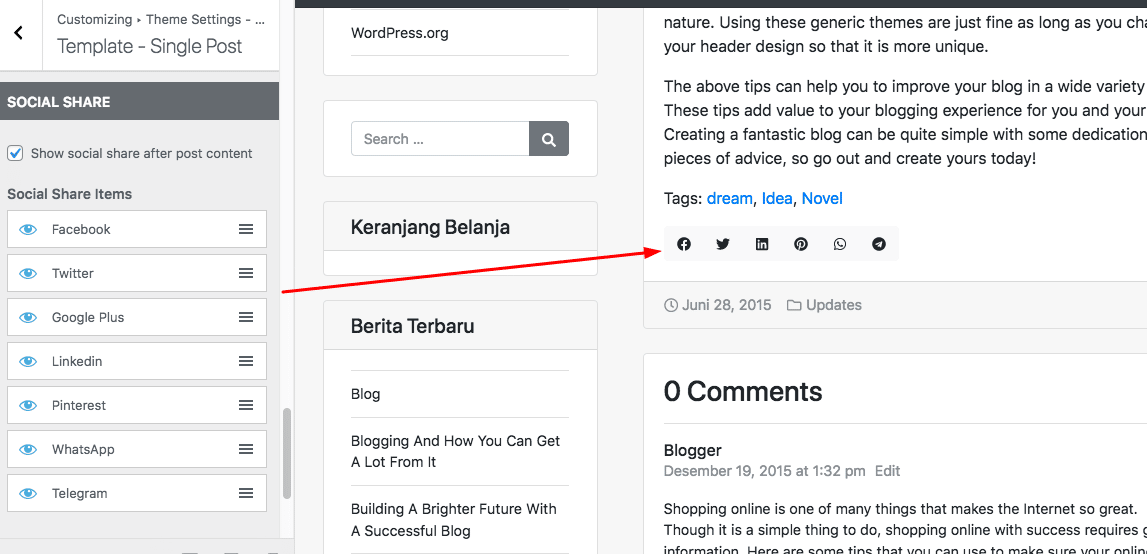
Social Share
– Show social share after post content
Menampilkan social share pada post.
– Social Share items
Klik tombol mata untuk menampilkan item yang diinginkan. -
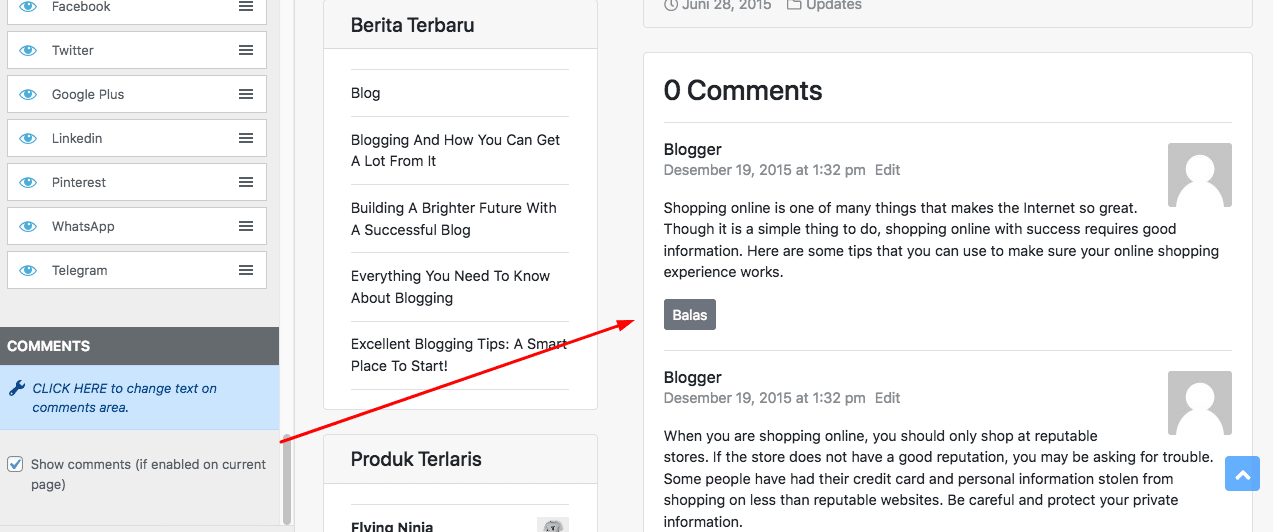
Comments
– Show comments (if enabled on current page)
Digunakan untuk menampilkan formulir komentar, jika pada halaman ini formulir komentar tersedia.
Satuan yang digunakan untuk ukuran font (huruf) dan jarak yaitu rem.