Kali ini saya mau bahas sedikit tentang elementor dan cara kerja saya menggunakan elementor.
Kira-kira berikut listnya :
1. Pengenalan Elementor dasar
a) Tips membuat page dengan Elementor.
b) Pengaturan dasar element Elementor (content, style, & advance).
2. Proses pembuatan template dari Awal
a) Tentukan tema.
b) Tentukan section.
c) Wireframe.
d) Tentukan Stye (Typography, Collor, & style).
e) Create page Elementor berdasarkan wireframe dan style yang telah ditentukan.
f) Input dummy content (image & text).
g) Setting mobile responsive.
h) Optimize image.
3. Export dan Import template pada Elementor.
4. Kesulitan yang dihadapi dan cara menanggulanginya.
-
Pengenalan Elementor dasar
A. Tips pertama kali membuat page dengan ElementorBeberapa theme wordpress ada yang secara default menampilkan Header & breadcrumb ketika kita membuat page baru. Ketika kita ingin membuat halaman dengan elementor biasanya Header dan Breadcrumb tidak perlu ditampilkan. Maka kita harus menyeting Header & Breadcrumb agar tidak tampil.
Selanjutnya kita set template di Page attribute ke “Elementor Full Width” atau “Page Builder (Full Width)”. Pada contoh kali ini saya menggunakan theme laris manis sebagai contoh. Ini adalah settingan page pada theme laris manis :

Untuk penggunan Elementor Basic, team TokopressID sudah menyiapkan tutorialnya, silahkan lihat Di sini.B. Pengaturan dasar Elementor Widget
Elementor mempunyai widget-widget seperti text, image, section, button dan masih banyak lagi. Widget-widget tersebut adalah komponen untuk membuat sebuah halaman website.
Lihat apa saja Elementor Widget yang sudah disiapkan oleh TokopressID Di sini.
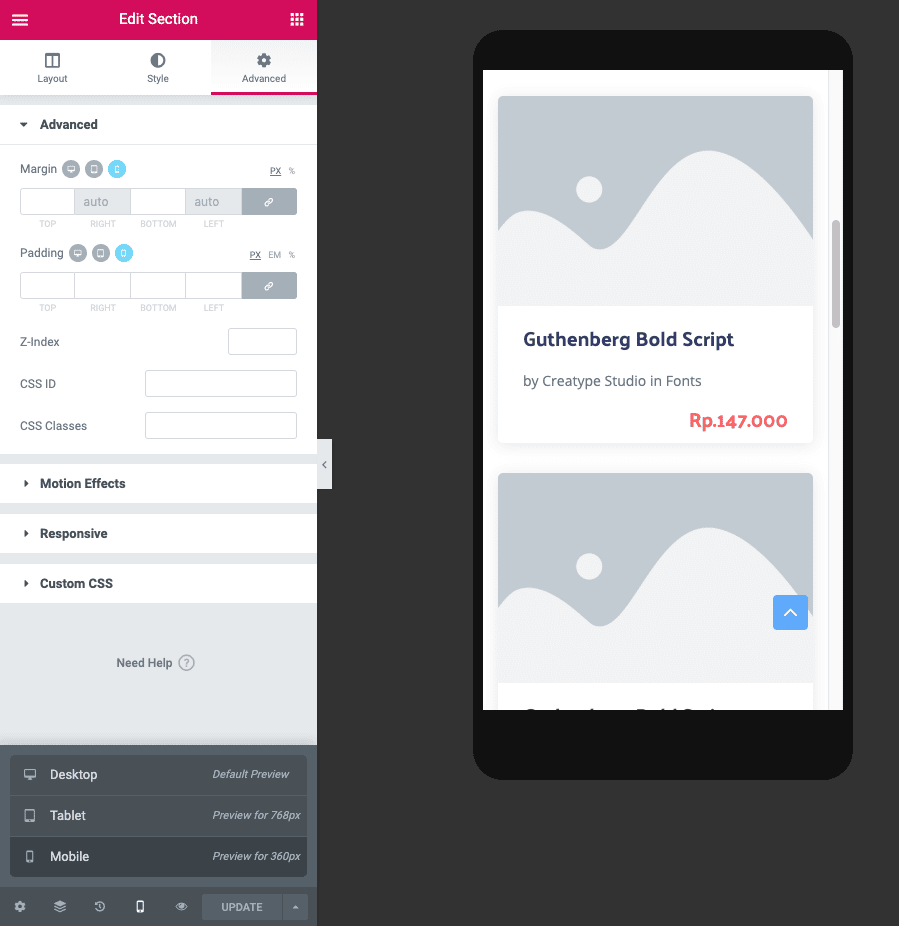
Setiap widget di elementor mempunyai 3 tab pengaturan yaitu, Pengaturan Content, Style, dan Advance. Screeshootnya bisa dilihat disini :
Ketiga tab ini akan selalu kita jumpai ketika kita membuat sebuah halaman website menggunakan Elementor.
Saya akan menjelaskan secara singkat fungsi dari ke 3 tab tersebut.
– Tab content berfungsi untuk mengatur konten atau isi yang ada pada sebuah widget.
– Tab style berfungsi untuk mengatur apapun yang berhubungan dengan style sebuah widget, seperti warna, ukuran font, jenis font, dan lain sebagainya.
– Tab advance, tab ini adalah pengaturan lanjutan dari sebuah widget. Diantaranya dapat mengatur margin, padding, motion effects bahkan bisa menginputkan custom CSS bagi anda yang mengerti bahasa CSS. -
Proses Pembuatan Template dari awal
Saya akan share step by step bagaimana biasanya saya membuat template untuk TokopressID. Setiap desainer punya cara yang berbeda-beda.
Cara yang saya lakukan bisa berbeda dengan desainer lainnya. Saya cuma mau share kepada teman-teman disini, bagaimana saya merancang sebuah template. Ok langsung saja yang pertama adalah :
A. Tentukan Kategori
Pertama kali yang dilakukan adalah menentukan kategori. Ada bermacam-macam kategori untuk website, bisa fashion, makanan, olahraga dan masih banyak lagi.
Untuk membantu menentukannya, salah satu cara yang biasa saya lakukan adalah melihat kategori template website di marketplace, seperti contohnya di Themeforest, disana ada banyak template dengan berbagai kategori. Pilihlah salah satu kategori.
B. Tentukan Section yang akan ditampilkan
Dalam sebuah halaman website terdiri dari beberapa section atau bagian.
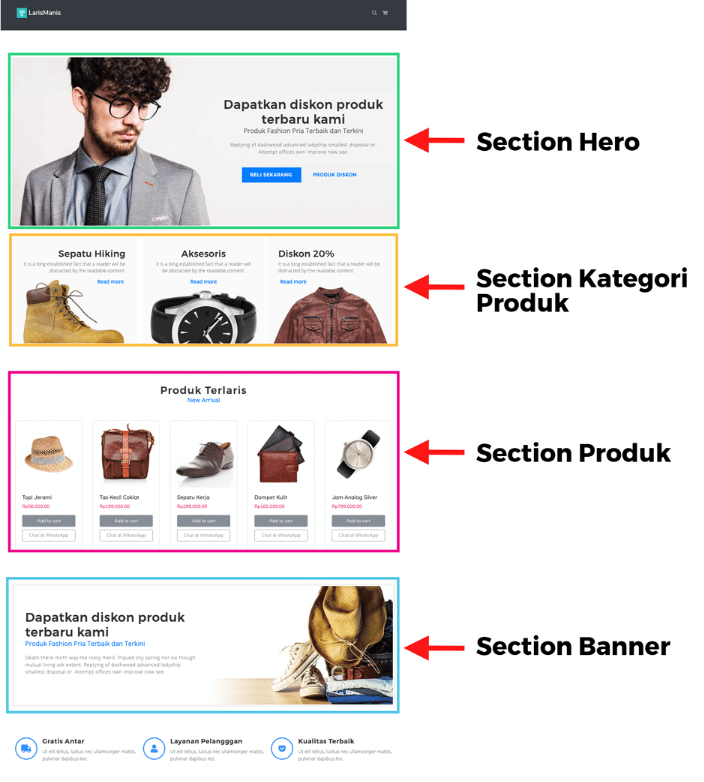
Section pada sebuah website terdiri dari beberapa element. Pada gambar ini mungkin lebih bisa menjelaskan apa itu section.

Saya mengambil contoh template fashion pria TokopressID, pada template tersebut terdiri dari section Hero, section kategori produk, section produk, call to action dan seterusnya.Sekarang pertanyaannya Bagaimana cara menentukan kombinasi section ?
Untuk mencari referensi, salah satu cara yang biasa saya lakukan melihat desain website di situs-situs seperti :
– Dribbble
– Behance
– Elementor Template
– CodeinWPBisa juga mencari referensi di marketplace template website atau melihat web yang sudah jadi.
Saya biasanya mengumpulkan 3 sampai 5 referensi. Setelah itu saya akan membuat list, section apa saja yang ada di referensi yang sudah saya kumpulkan itu. Setelah itu buat kombinasi dari kumpulan list tersebut.
C. Wireframe
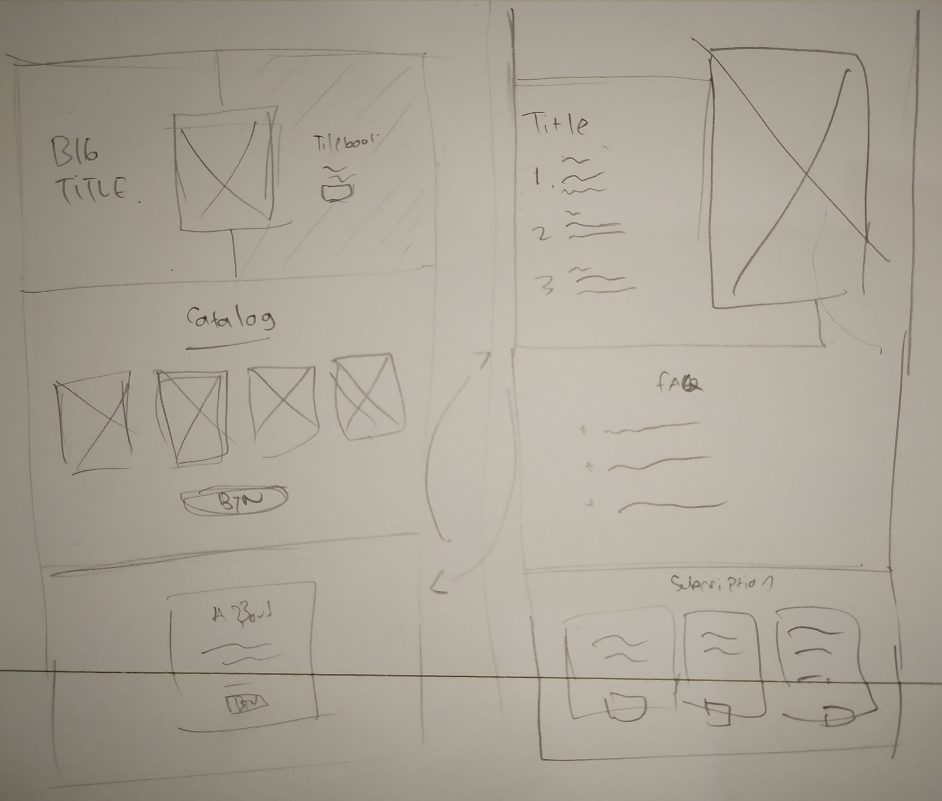
Setelah mempunyai list section yang akan ditampilkan, langkah selanjutnya adalah membuat wireframe atau mungkin bisa disebut juga sketsa website.
Wireframe berfungsi sebagai guide untuk membuat layout di Elementor nantinya. Saya biasanya lebih suka membuat wireframe di kertas, karena lebih bebas tidak terpatok pada tool. contoh wireframe yang saya sketsa sendiri :
Bisa juga membuat wireframe dengan menggunakan tool seperti “Balsamic Mockup”, atau juga bisa mencari “Wireframe UI Kit” yang berbayar maupun gratisan untuk “adobeXD” atau “Photoshop“. Pada project tertentu saya juga suka mengunakan “Wireframe UI Kit“.
D. Tentukan Style Website (Typography, Collor, Layout dan Style Desain)
Step selanjutnya adalah mementukan style website, yaitu Jenis font, warna, layout dan style desain. Saya biasanya mencari referensi di berbagai sumber, tapi saya paling sering mencari referensi desain dari Dribbble, Behance, Themeforest dan kadang juga dari Pinterest.
Untuk menentukan style, menurut saya cara termudahnya dengan melakukan metode ATM(Amati, Tiru, Modifikasi). Pilih saja paling banyak 5 desain website yang disuka, lalu gabungkan style dari 5 desain tersebut, maka dengan mengabungkan 5 style tersebut bisa dibilang kita sudah mempunyai desain style yang baru. Terakhir jangan lupa melakukan modifikasi, agar desain yang kita buat tidak sama percis dengan referensinya.
Untuk membuat desain website yang baik tentu perlu banyak latihan.
E. Membuat desain website berdasarkan wireframe dan style yang telah ditentukan
Setelah mendapatkan referensi desain, wireframe dan lainnya. Step selanjutnya yang biasa saya lakukan ada 2 cara. Cara yang pertama adalah membuat desain langsung pada elementor, dan cara yang kedua adalah membuat desain di tool desain seperti “adobeXD” dahulu lalu menconvertnya ke Elementor.
Bagi saya pada saat ini yang lebih efektif adalah cara yang ke-2, karena tool desain memang dibuat khusus untuk desain, desain akan lebih cepat dibuat, dan ketika selesai tinggal menconvertnya ke Elementor. Tapi dengan catatan kita harus tau kemampuan Elementor, karena tidak semua desain bisa dibuat pada Elementor.
Pada step ini biasanya saya akan fokus untuk membuat style saja, saya akan mengabaikan dulu Gambar, Icon, dan Text yang nantinya dipakai (text ada, tapi hanya dummy saja).
F. Input dummy content (Image, icon dan text)
Setelah stylenya selesai, selanjutnya adalah menginput assets pada desain web, seperti Gambar, Ccon, Text dan lainnya. Pemilihan gambar juga harus diperhatikan, karena tidak semua gambar cocok diaplikasikan dalam desain web.
Pilihlah gambar dengan kualitas baik. Untuk mendapatkan gambar dengan kualitas baik, yang berbayar bisa didapatkan di Shuttersctock atau Evanto Element. Ada juga penyedia asset gratis seperti Unsplash, Pexels untuk foto. Untuk icon dan ilustrasi bisa download di Flaticon atau Freepik.
Apabila menggunakan asset yang gratis, jangan lupa untuk membaca Terms & Conditionnya. Karena ada web penyedia asset yang mengharuskan kita melampirkan attribution author desain yang kita gunakan.
G. Setting Mobile Resposive
Pada tahap ini berarti desain kita sudah hampir jadi. Karena pengguna internet sebagian besar mengunakan mobile phone untuk mengakses website, maka website kita harus bagus bila dibuka di mobile phone.
Elementor sudah menyediakan pengaturan untuk mengatur responsive, jadi kita dengan mudah mengatur tampilan mobilenya.
H. Optimize Image
Gambar yang digunakan untuk website diusahakan jangan terlalu besar sizenya, karena akan mempengaruhi waktu load website.
Bila website kita lemot, pengunjung juga akan malas untuk datang mengunjungi web kita.
Biasanya yang saya lakukan pertama adalah mengecek website mengunakan situs GTmetrix, Setelah di cek menggunakan GTmetrix, maka akan ketahuan mana saja gambar yang terlalu besar sizenya.
Bila ada gambar yang terlalu besar, biasanya saya akan kompress melalui situs TinyPNG.
TinyPNG dapat mengkompress size gambar tanpa mengurangi kualitas gambarnya.Ini adalah point akhir dari materi proses pembuatan template.
-
Export Import Pada Elementor
Elementor menpunyai fitur export dan import template. Memudahkan kita apabila tidak mau membuat template dari awal. TokopressID sudah menyiapkan beberapa template dengan berbagai kategori yang dapat langsung kita import.
Untuk melihat cara export import template elementor, bisa lihat Di sini.
-
Kesulitan Yang Dihadapi Dan Cara Menanggulanginya
Menurut pengalaman, Kesulitan yang dihadapi ketika membuat template adalah membuat desain yang sedang trend dan diminati. Kuncinya adalah terus belajar, ikuti perkembangan desain website saat ini. Sering-sering lah mencari referensi desain baru.
Untuk pemakaian Elementor, menurut pengalaman saya hampir tidak pernah menemukan kesulitan yang besar. Hingga saat ini saya senang menggunakannya. Apabila ada kemauan, elementor tidak sulit untuk dipelajari.
Selain Elementor saya juga menggunakan page builder lain seperti WPBakery dan KingComposser untuk beberapa project lain. Diantara ke-3 page builder itu, jujur saya paling nyaman menggunakan Elementor.