Halaman ini menjelaskan tentang penyesuan halaman Media Page.
Penyesuan pada bagian ini hanya diterapkan pada halaman Media saja !
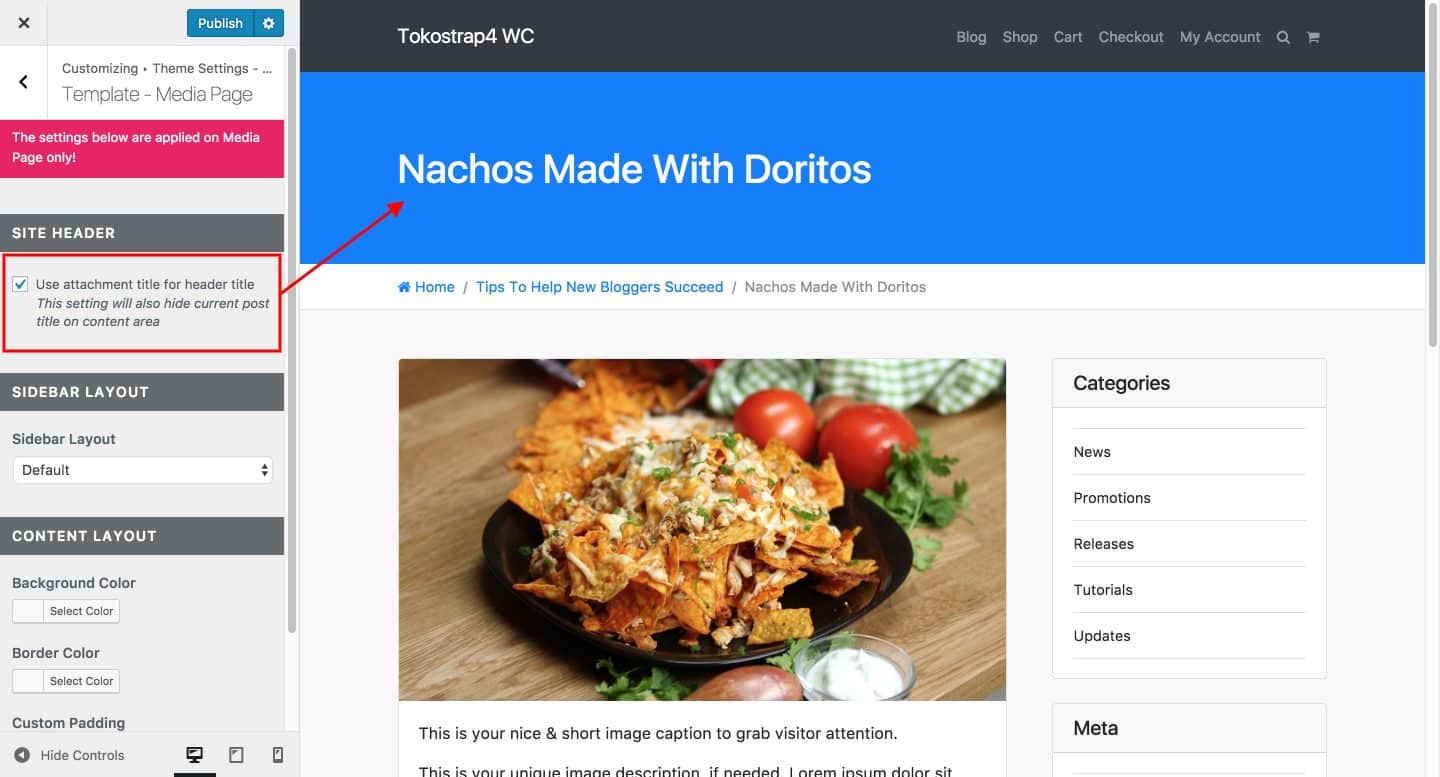
Masuk ke dalam WordPress Dashboard > Appearance > Customize > Theme Settings – General > Template – Media Page.
-
Site Header
– Use attachment title for header title
Digunakan untuk menampilkan judul konten kedalam Site Header. -
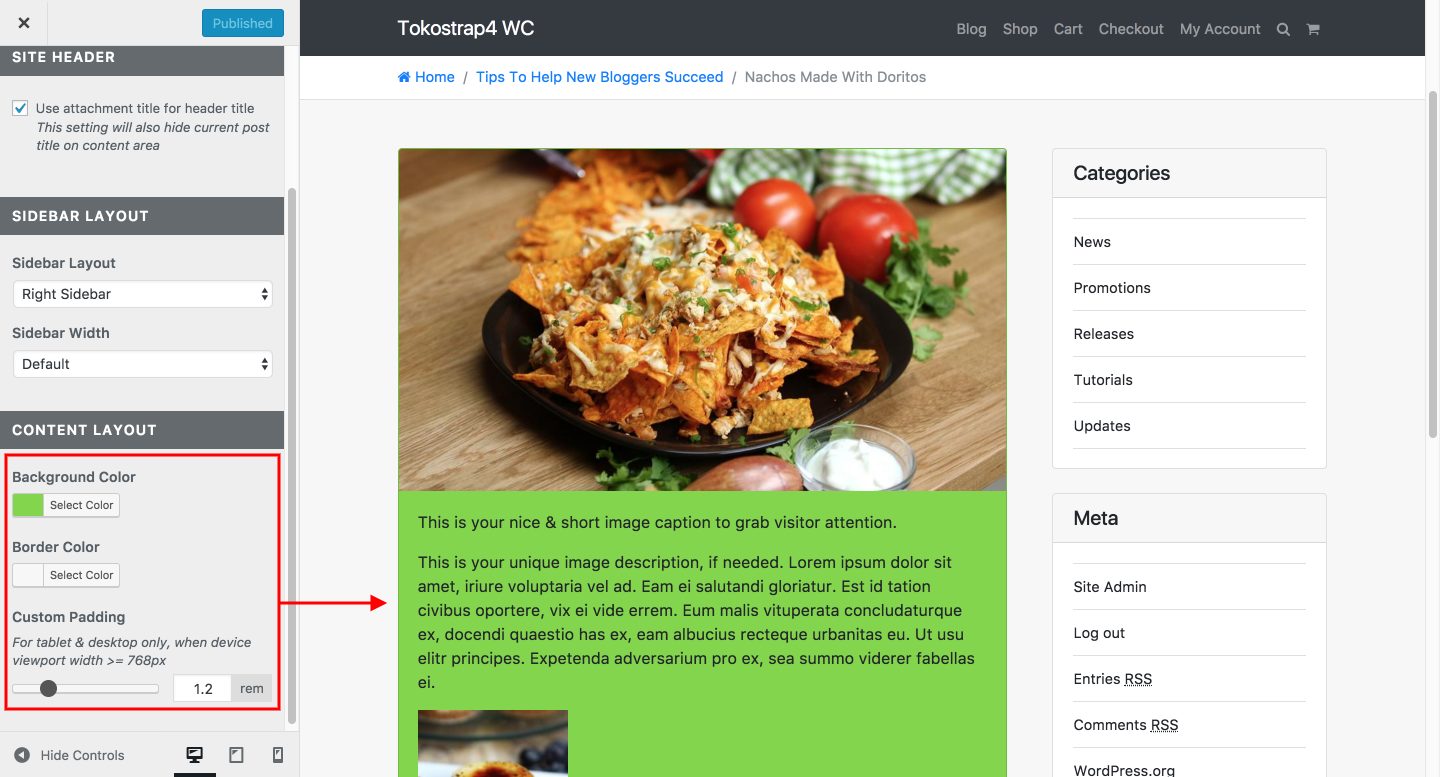
Sidebar Layout
Sebagai contoh tidak menggunakan sidebar di halaman ini :
– Sidebar Layout
Digunakan untuk menyesuaikan sidebar, ada 3 pilihan:
> Right Sidebar – posisi sidebar ada di sebelah kanan kontent
> Left Sidebar – posisi sidebar ada disebelah kiri konten
> No Sidebar – sidebar tidak ditampilkan– Sidebar Width
Digunakan untuk menyesuaikan lebar sidebar, Ada 5 pilihan:
> Default
> 3/12 Grid
> 4/12 Grid
> 5/12 Grid
> 6/12 Grid– Content Width
Digunakan untuk menyesuaikan lebar konten area, fitur ini akan muncul jika opsi sidebar layout
menggunakan “No Sidebar“.
Ada 8 pilihan:
> Default
> 12/12 Grid
> 11/12 Grid
> 10/12 Grid
> 9/12 Grid
> 8/12 Grid
> 7/12 Grid
> 6/12 GridUntuk sidebar width dan content width, tema ini menggunakan framework Bootstrap. Pelajari lebih lanjut
-
Content Layout
– Background Color
Digunakan untuk menyesuaikan warna latar belakang kontent.
– Border Color
Digunakan untuk menyesuaikan warna pembatas kontent.
– Custom Padding
Digunakan untuk menyesuaikan jarak konten dengan pembatas konten, fitur ini hanya telihat di tablet dan
desktop screen dengan lebar layar >= 768px.
Satuan yang digunakan untuk ukuran font (huruf) dan jarak yaitu rem.