Halaman ini menjelaskan tentang penyesuaian Sidebar.
Ini pada dasarnya adalah kolom vertikal yang disediakan oleh tema untuk menampilkan informasi selain konten utama dari halaman web.
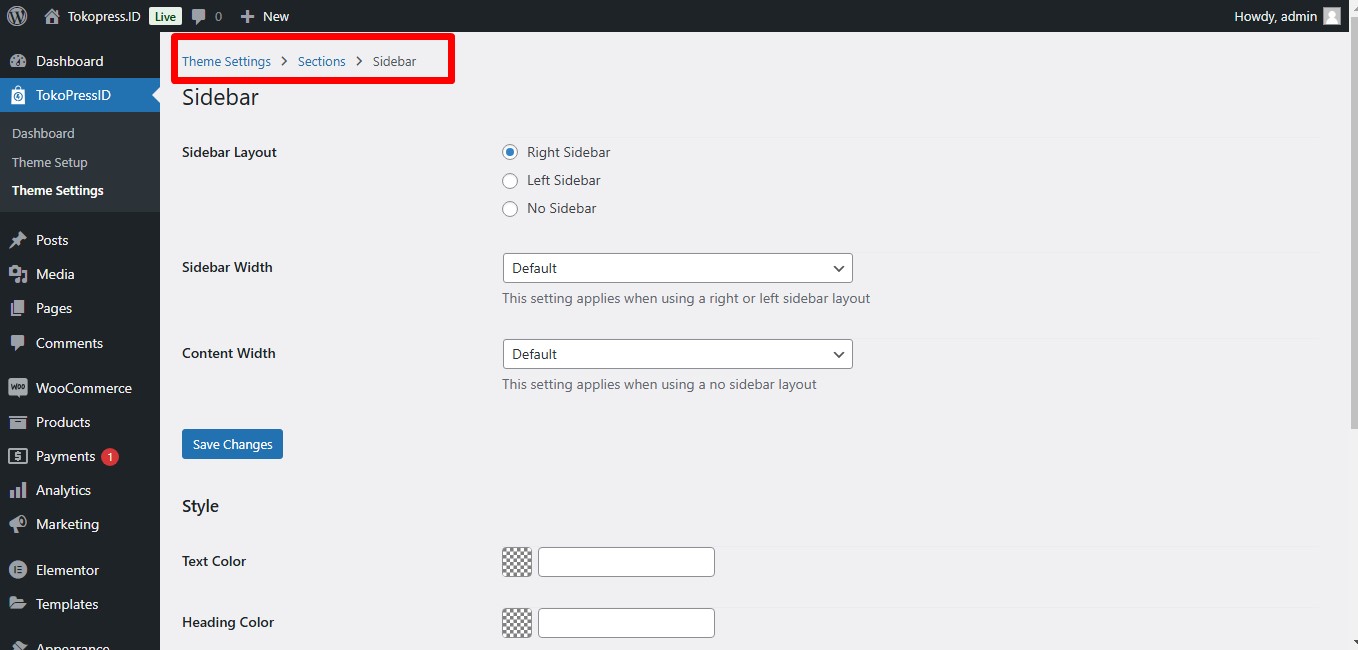
Untuk mulai menyesuaikan pengaturan ini silahkan masuk ke dalam WordPress Dashboard > TokoPressID > Theme Settings > Sections > Sidebar.

atau bisa juga melalui WordPress Dashboard > Appearance > Customize > Theme Settings:Sections > Sidebar.

Ada beberapa fitur yang disediakan untuk penyesuaian bagian Sidebar :
- Sidebar Layout
Digunakan untuk menyesuaikan sidebar, ada 3 pilihan:
> Right Sidebar – posisi sidebar ada di sebelah kanan konten
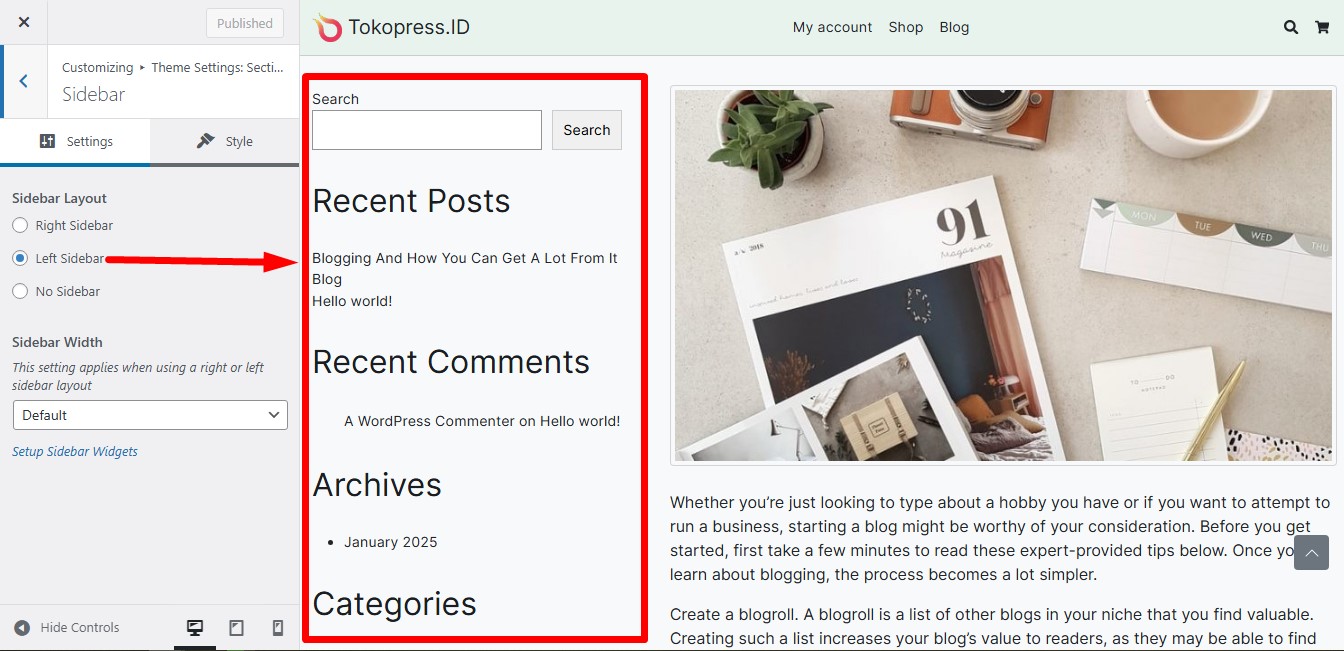
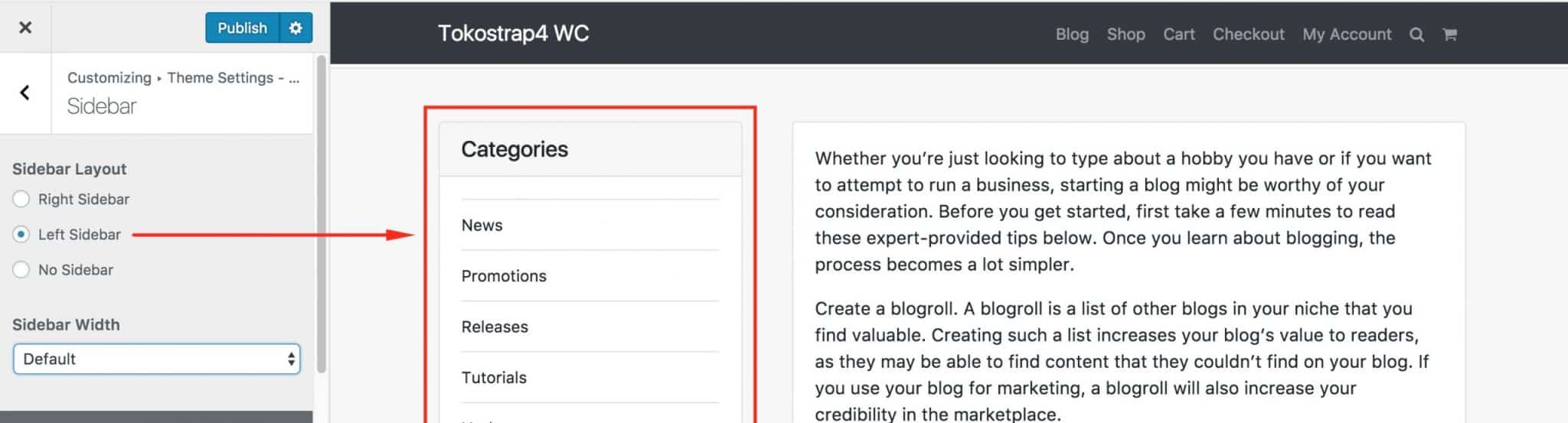
> Left Sidebar – posisi sidebar ada di sebelah kiri konten
> No Sidebar – sidebar tidak ditampilkan

- Sidebar Width
Digunakan untuk menyesuaikan lebar sidebar, Ada 5 pilihan:
> Default
> 3/12 Grid
> 4/12 Grid
> 5/12 Grid
> 6/12 Grid - Content Width
Digunakan untuk menyesuaikan lebar konten area, fitur ini akan muncul jika opsi sidebar layout
menggunakan “No Sidebar“.
Ada 8 pilihan:
> Default
> 12/12 Grid
> 11/12 Grid
> 10/12 Grid
> 9/12 Grid
> 8/12 Grid
> 7/12 Grid
> 6/12 Grid - Style
– Text Color
Digunakan untuk menyesuaikan warna text pada sidebar.
– Heading Color
Digunakan untuk menyesuaikan warna Heading pada sidebar.
– Link Color
Digunakan untuk menyesuaikan warna tautan pada sidebar
– Link Color (Hover)
Digunakan untuk menyesuaikan warna tautan pada sidebar yang di sorot.
– Font Size
Digunakan untuk menyesuaikan ukuran huruf pada sidebar.
Satuan yang digunakan untuk ukuran font (huruf) yaitu rem.